Разработка бизнес-приложений трехуровневой архитектуры по технологии ASP.NET
На сегодняшний день с появлением глобальных сетей многоуровневая архитектура «Клиент-сервер» нашла свое применение в Internet.
Трехзвенная архитектура «Клиент-сервер» разделяет информационную систему по функциональным возможностям на три отдельных компонента: логика представления, бизнес-логика и логика доступа к данным. В отличие от двухзвенной архитектуры в трехзвенной появляется дополнительное звено – сервер приложений, который предназначен для осуществления бизнес-логики, при этом полностью разгружается клиент, который направляет запросы промежуточному программному обеспечению, и максимально используются все возможности серверов.
Кроме того, клиентская часть может быть настолько простой, что в большинстве случаев ее реализуют с помощью универсального браузера. Но если менять ее все-таки придется, то эту процедуру можно осуществить быстро и безболезненно.
Другими словами, архитектура Internet не что иное, как архитектура «Клиент-сервер»: пользователь всегда работает с программой-клиентом (Internet Explorer или другим браузером), которая обращается к web-серверам, обслуживающим одновременно десятки и сотни запросов от клиентов по всему миру. Рассмотрим данную технологию более подробно.
1. Технология «Клиент-сервер» применительно к Internet
Компьютеры-серверы постоянно соединены с глобальной сетью и готовы предоставлять сервис (например, пересылать почту), отвечая при этом на десятки и сотни запросов одновременно. Web-серверы защищены от сбоев электропитания и работают обычно под одной из модификаций ОС UNIX.
Клиенты – персональные компьютеры, на которых установлены браузеры для поиска информации в сети Internet. Такой компьютер не соединен с глобальной сетью постоянно, а подключается по мере необходимости.
Помимо клиентов-браузеров бывают и другие клиенты, например, клиенты электронной почты (Outlook Express, Netscape Messenger, The Bat, Pegasus Mail, Pine, Eudora и другие.), клиенты для приема и передачи файлов (ftp-клиенты), telnet-клиенты, которые необходимы для интерактивной работы на удаленном узле (простейший telnet-клиент – программа telnet.exe) и многие другие.
Программы-серверы также разнообразны: web-сервер, DNSсервер, ftp-сервер (для передачи файлов), сервер приложений (для удаленной работы с приложениями), сервер электронной почты и другие.
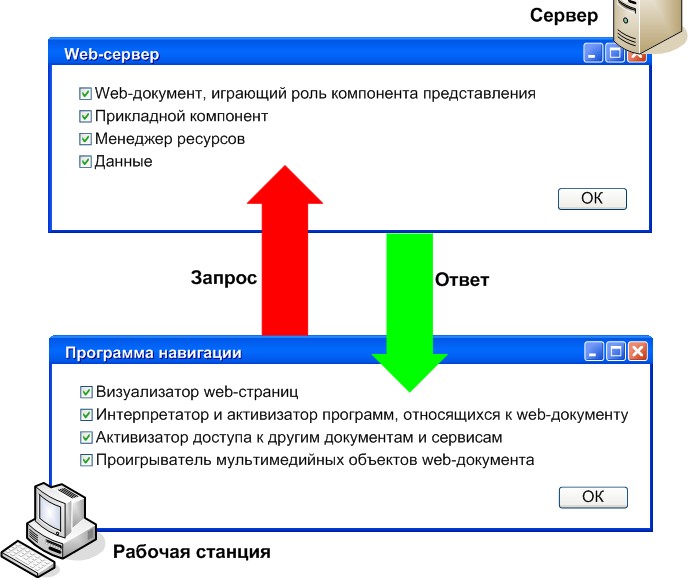
Технология «Клиент-сервер» для Internet организована следующим образом (рисунок 1):

Рисунок 1 – Технология «Клиент-сервер» для Internet
Клиент формирует и посылает запрос на сервер. Передачу с сервера на рабочую станцию документов и других объектов по запросам, поступающим от браузера, обеспечивает функционирующая на сервере программа, называемая web-сервером. Когда webбраузеру необходимо получить документы или другие объекты от Web-сервера, он отправляет серверу соответствующий запрос. При достаточных правах доступа между сервером и навигатором устанавливается логическое соединение.
1. Сервер производит необходимые манипуляции с данными, формирует результат и передаёт его клиенту. Сервер обрабатывает запрос, передает web-навигатору результаты обработки и разрывает установленное соединение. Таким образом, web-сервер выступает в качестве информационного концентратора, который доставляет информацию из разных источников, а потом в однородном виде предоставляет ее пользователю. На сервере размещаются web-документы, которые визуализируются и интерпретируются программой навигации (например, webбраузер), функционирующей на рабочей станции.
2. Клиент получает результат, отображает его на устройстве вывода и ждет дальнейших действий пользователя. Логически web-документ представляет собой гипертекстовый документ, объединяющий ссылками различные web-страницы. Web-страница может быть связана с компьютерными программами и содержать ссылки на другие объекты.
В web-страница помимо текста может содержать мультимедийный объект (рисунок, звук, видео), программу, которая при переходе на нее по ссылке, будет передана с сервера на рабочую станцию для интерпретации или запуска на выполнение навигатором или любой другой сервис – электронную почту, копирование файлов с другого компьютера сети, поиск информации и так далее. Цикл повторяется, пока пользователь не закончит работу с сервером.
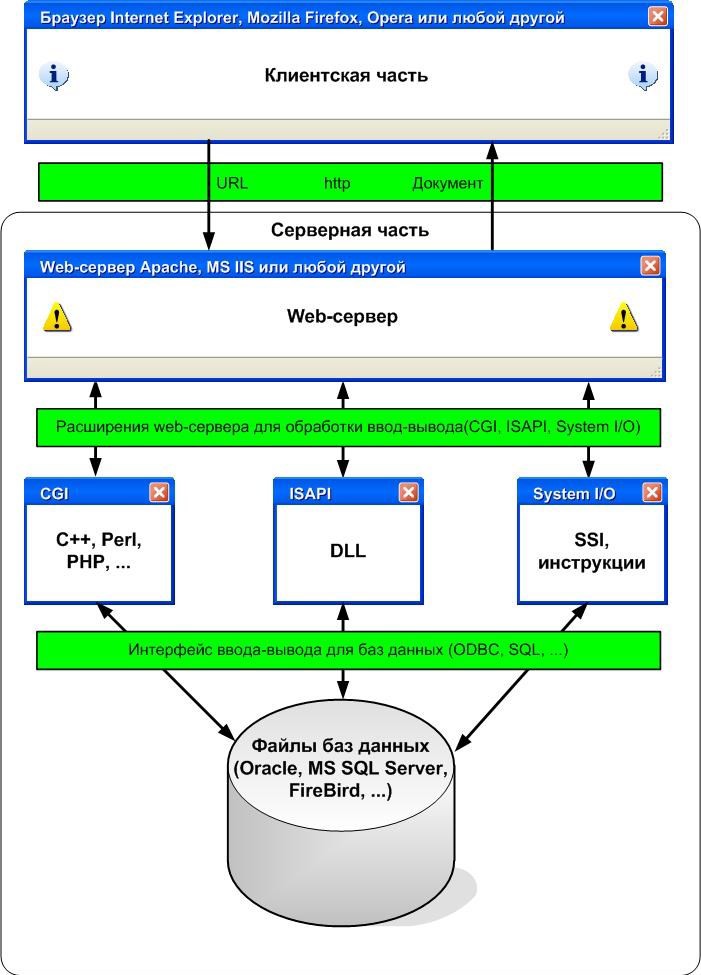
В сервисе WWW для передачи информации применяется протокол НТТР, при работе которого сервер не имеет никакой информации о состоянии браузера. При этом взаимодействовать с сервером возможно только через механизм URL, это создает некоторые трудности при реализации клиентской части. Схема передачи информации по протоколу НТТР состоит из следующих этапов (рисунок 2):
- браузер преобразует доменное имя из URL в IP-адрес и устанавливает соединение с сервером;
- браузер передает остальную часть URL на сервер;
- сервер определяет по URL путь и имя файла, при необходимости формирует его динамически;
- сервер пересылает файл браузеру и разрывает соединение;
- браузер отображает документ.

Рисунок 2 – Схема работы по HTTP в архитектуре «Клиент-сервер» для Internet
Существует множество технологий и языков программирования для написания серверных и клиентских Internet – приложений. В настоящее время большое распространение получила технология Java, с помощью которой можно строить универсальные системы со смешанной архитектурой, приложения, выполняемые на стороне клиента, называются апплетами (applets), на стороне сервера – сервлетами (servlets).
Достаточно большой популярностью пользуется Flashтехнология, в рамках которой можно создавать медиа-насыщенные интерактивные ресурсы, основная рабочая нагрузка при этом ложится на компьютер пользователя.
С помощью CGI (Common Gateway Interface) приложений возможно взаимодействие с любыми базами данных через формирование SQL запросов, или другие механизмы; также возможна реализация счетчиков посещений, гостевых книг и других расширений. CGI реализуется через скрипты на любом из языков программирования высокого уровня (наиболее часто используют С++, Perl, VisualBasic, Pascal, Java).
Server Sides Includes (SSI/SSI+) – технология динамического формирования документов (в том числе и работы с БД). Скрипт (точнее серверные инструкции) находится в HTML файле обычно имеющем расширение sht или shtm, при этом серверные инструкции размещаются между специальными разделителями (tokens), а сами инструкции записаны на языке Сscript, хотя это в большей степени зависит собственно от сервера. При пересылке такой файл сканируется сервером на наличие SSI инструкций и результат динамически подставляется в посылаемый документ. SSI реализуется через динамические библиотеки, которые входят в состав сервера. По аналогичному принципу организована работа со скриптами на языке PHP, в этом случае, программные конструкции включаются в HTML с помощью разделителей <? php и ?>.
Схожей по технике формирования динамических страниц является технология Active Server Pages (ASP) от Microsoft. Данная технология опирается на использование разнообразных объектов и компонент (COM, ActiveX и тому подобное), работа с которыми ведётся средствами языков VBScript или JavaScript.
Web-приложения, разработанные на основе ASP.NET работают исключительно в среде Microsoft Internet Information Server (MS IIS) платформы Windows. ASP.NET является частью инфраструктуры .NET Framework. Данная архитектура является основой для построения современных приложений, ориентированных на работу в среде Windows, и может использовать любой из совместимых языков программирования для написания программного кода. Особенностью .NET Framework является то, что различные модули одной и той же программной системы могут быть написаны на различных языках программирования. Одним из важнейших элементов данной архитектуры является наличие сборщика мусора, осуществляющего очистку неиспользуемых областей памяти и избавляющего программиста от проблемы «утечки памяти».
Также нашли свое применение JavaScript, VBScript, SGML, HTML, XML и другие языки, ориентированные на описание структур документов.
Далее рассмотрим особенности разработки веб-приложений именно на платформе .NET Framework.
2. Особенности ASP.NET
ASP.NET – технология создания веб-приложений и вебсервисов от компании Microsoft, которая появилась более 10 лет назад. Сегодня ASP.NET особо революционной технологией уже больше не является. Также появилось и еще как минимум одно новое направление, составляющее конкуренцию традиционному программированию с использованием ASP.NET, которое получило название ASP.NET MVC.
ASP.NET интегрируется с .NET Framework
Платформа .NET Framework делится на практически неповторимый ряд функциональных частей с десятками тысяч типов (в .NET так называются классы, структуры, интерфейсы и другие ключевые элементы программирования). Каждый из тысяч доступных в .NET Framework классов размещен в логическом иерархическом контейнере, который называется пространством имен (namespace).
В разных пространствах имен предоставляется разная функциональность, но все вместе они предлагают функциональные возможности для практически каждого аспекта области распределенной разработки, начиная с организации очередей сообщений и заканчивая обеспечением безопасности. Весь целиком этот обширный набор инструментов называется библиотекой классов (class library).
Способ, которым классы .NET Framework можно использовать в ASP.NET, ничем не отличается от того, которым они применяются в приложениях .NET любого другого типа (в том числе автономных Windows-приложениях, Windows-службах, утилитах командной строки и т. д.). В .NET разработчикам веб-приложений предлагаются те же самые инструменты, что и разработчикам многофункциональных клиентских приложений.
Следует также заметить, что код ASP.NET компилируется, а не интерпретируется подобно всем приложениям .NET.
В ASP.NET поддерживается множество языков программирования. В данном учебнике далее рассмотрим использование языка C#:
ASP.NET является объектно-ориентированной технологией Технология ASP предоставляет довольно слабую объектную модель. Она поддерживает весьма небольшой набор объектов, которые являются просто тонким уровнем, скрывающим детали HTTP и HTML.
Напротив, ASP.NET является самой настоящей объектноориентированной технологией. Она не только предоставляет коду полный доступ ко всем объектам .NET Framework, но и позволяет использовать все концепции объектно-ориентированного программирования (ООП). Например, она позволяет создавать пригодные для повторного использования классы, стандартизировать код с помощью интерфейсов, расширять существующие классы за счет наследования и объединять полезные функциональные возможности в распространяемый скомпилированный компонент.
Одним из наилучших примеров поддержки объектноориентированного поведения в ASP.NET являются серверные элементы управления. Эти элементы управления представляют собой инкапсуляцию в миниатюре. Разработчики могут манипулировать объектами элементов управления программно с использованием кода для настройки их внешнего вида, предоставления отображаемых данных и даже реагирования на события.
Вся низкоуровневая HTML-разметка, которую визуализируют эти элементы управления, скрывается из вида. Вместо того чтобы вынуждать разработчика писать низкоуровневый код HTMLразметки вручную, объекты этих элементов управления сами преобразуются в соответствующие HTML-элементы непосредственно перед отправкой веб-сервером страницы клиенту.
Таким образом, серверные элементы управления в ASP.NET позволяют абстрагироваться от низкоуровневых деталей программирования HTML и HTTP.
Ниже приведен небольшой пример со стандартным текстовым полем HTML, которое можно определить в веб-странице ASP.NET:
<input type="text" id="myText" runat="server" />
После добавления атрибута runat=»server» этот статический фрагмент HTML превращается в полностью функциональный серверный элемент управления, которым можно манипулировать в коде. После этого можно работать с генерируемыми им событиями, устанавливать атрибуты и привязывать его к источнику данных.
Например, установить текст для этого поля при первой загрузке страницы можно с помощью следующего кода C#:
void Page_Load(object sender, EventArgs e)
{
myText.Value = "Hello World!";
}
В этом коде устанавливается свойство Value объекта HtmlInputText. В конечном итоге указанная строка появится в текстовом поле на визуализируемой и отправляемой клиенту HTMLстранице.
HTML- и веб-элементы управления
На момент создания ASP.NET существовало два типа мышления. Одних разработчиков ASP.NET больше интересовали серверные элементы управления, которые бы в точности соответствовали существующему набору элементов управления HTML. Такой подход позволяет создавать интерфейсы для веб-страниц ASP.NET в редакторах HTML и предоставляет быстрый путь для миграции существующих страниц ASP.
Однако другие разработчики ASP.NET видели будущее в другом – в многофункциональных серверных элементах управления, которые бы не просто имитировали отдельные дескрипторы HTML. Эти элементы управления могли бы визуализировать свой интерфейс из десятков отдельных элементов HTML и при этом все равно предоставлять программистам простой объектный интерфейс для работы и позволять им использовать программируемые меню, календари, списки данных, средства проверки данных и т. д.
После некоторых размышлений в Microsoft решили обеспечить обе этих модели. Пример серверных элементов управления HTML, отображаемых непосредственно на базовый набор HTMLдескрипторов, уже был показан ранее. Кроме них в ASP NET еще предлагаются и так называемые веб-элементы управления, которые предоставляют более высокий уровень абстракции и больше функциональных возможностей.
В большинстве случаев серверные элементы управления HTML применяются для обеспечения обратной совместимости и выполнения быстрой миграции, а веб-элементы управления — для создания новых проектов.
Дескрипторы веб-элементов управления в ASP.NET всегда начинаются с префикса asp:, за которым следует имя класса. Ниже показан пример создания текстового поля и флажка:
<asp:TextBox id="myASPText" Text="Hello ASP.NET TextBox" runat="server" />
<asp:CheckBox id="myASPCheck" Text="My CheckBox" runat="server"/>
С этими элементами управления тоже можно взаимодействовать в коде следующим образом:
myASPText.Text = "New text"; myASPCheck.Text = "Check me!";
Свойство Value, которое использовалось в случае элемента управления HTML, здесь заменено свойством Text. Свойство HtmlInputText.Value было переименовано в соответствии со значением базового атрибута в HTML-дескрипторе <input>. В вебэлементах управления акцент на преемственности с синтаксисом HTML не делается, поэтому для свойства вместо этого применяется такое более описательное имя, как Text.
В состав семейства веб-элементов управления в ASP.NET входят как сложные визуализируемые элементы управления (вроде Calendar и TreeView), так и более упрощенные элементы управления (наподобие TextBox, Label и Button), которые довольно близко отображаются на существующие дескрипторы HTML. В последнем случае серверные HTML-элементы управления и их веб-варианты в ASP.NET предоставляют похожую функциональность, но вебэлементы управления делают это через более стандартизированный и упрощенный интерфейс.
В результате веб-элементы управления проще в освоении, а также более естественно подходят разработчикам Windowsприложений, которые переходят на разработку веб-приложений, потому что многие из имен их свойств похожи на имена соответствующих элементов управления Windows.
ASP.NET поддерживает все браузеры
Одним из самых больших испытаний для разработчиков вебприложений является необходимость в обеспечении поддержки множества различных браузеров. В разных браузерах, версиях и конфигурациях технологии HTML, CSS и JavaScript поддерживаются по-разному. Разработчики веб-приложений должны выбирать, визуализировать содержимое в соответствии с наименьшими общими характеристиками или добавлять фрагменты для принятия во внимание специфических особенностей популярных браузеров.
В ASP.NET эта проблема решена удивительно интеллектуальным способом. Хотя внутри страницы ASP.NET можно извлечь информацию о браузере клиента и его возможностях, в действительности в ASP.NET рекомендуется игнорировать такой подход и пользоваться развитым комплектом серверных веб-элементов управления.
Эти серверные элементы управления генерируют разметку адаптивным образом, принимая во внимание все возможности клиента. Примером могут служить предлагаемые в ASP.NET элементы управления верификацией, которые используют JavaScript и DHTML (динамический HTML) для улучшения своего поведения в случае, если они поддерживается клиентом.
Другим примером является набор оснащенных Аjах элементов управления, которые применяют сложные процедуры JavaScript для проверки версий браузеров и используют тщательно протестированные обходные пути для обеспечения согласованного поведения. Эта функциональность является необязательной, но демонстрирует то, как интеллектуальные элементы управления могут извлекать максимум выгоды из современных браузеров без отгораживания от других клиентов. Лучше всего то, что никакого дополнительного кода для обеспечения поддержки обоих типов клиента писать не требуется.
ASP.NET позволяет легко выполнять развертывание и конфигурирование
Одним из самых трудных процессов, с которым разработчикам приходится сталкиваться, является развертывание готового приложения на производственном сервере. Понадобится не только переместить файлы веб-страниц, базы данных и компоненты, но и зарегистрировать эти компоненты, а также воссоздать ряд конфигурационных настроек. ASP.NET значительно упрощает этот процесс.
Каждая установленная копия .NET Framework обеспечивает те же самые ключевые классы. Благодаря этому процедура развертывания приложения ASP.NET выполняется относительно просто. Часто достаточно всего лишь скопировать все файлы в виртуальный каталог на производственном сервере (с помощью программы FTP или даже утилиты командной строки вроде XCOPY).
Если на целевой машине имеется копия .NET Framework, то предпринимать какие-то трудоемкие действия по регистрации не понадобится.
Распространение компонентов, которые используются в приложении, столь же просто. Для этого при развертывании вебприложения нужно скопировать сборки компонентов вместе с файлами веб-сайта. Благодаря тому, что вся информация о компонентах сохраняется прямо в метаданных внутри файлов сборок, запускать программу регистрации и вносить изменения в системный реестр Windows не требуется.
При условии размещения всех этих компонентов в правильном месте (подкаталог Bin в каталоге веб-приложения), механизм ASP.NET автоматически обнаруживает их и делает доступными для кода веб-страницы. С традиционными компонентами СОМ подобное было невозможно.
Процедура конфигурирования является еще одной трудной задачей, которая должна выполняться во время развертывания приложения, в частности, когда необходимо передать защищенную информацию вроде данных об учетных записях пользователей и их привилегиях.
В ASP.NET решение этой задачи тоже упрощено за счет минимизации зависимости от настроек IIS (Internet Information Services – информационные службы Интернета).
Вместо этого большинство конфигурационных настроек ASP.NET хранится в специальном файле web.config. Этот файл web.config размещен в том же каталоге, что и веб-страницы, и содержит иерархически сгруппированные параметры приложения в удобном для прочтения формате XML. Этот файл можно изменять в простом текстовом редакторе, подобном Notepad (Блокнот).
При изменении какого-то параметра приложения ASP NET замечает это изменение и гладко перезапускает приложение в новом домене приложения (поддерживая существующий домен приложения в активном состоянии вплоть до завершения обработки всех оставшихся запросов). Файл web.config никогда не блокируется, и потому может обновляться в любое время.
Так, чтобы упростить развертывание проекта веб-приложения, в Visual Studio предусмотрены средства, работающие с Вебразвертывание.
Visual Studio использует параметры, задаваемые на вкладке Упаковка и публикация веб-проекта страницы Свойства проекта, чтобы определить, что следует включить в пакет развертывания.
3. Модель приложения ASP.NET
Различие, существующее между приложениями ASP.NET и многофункциональными клиентскими приложениями, обретает большой смысл при анализе модели выполнения ASP.NET. В отличие от приложений для Windows, конечный пользователь никогда не запускает приложение ASP.NET напрямую. Наоборот, пользователь запускает браузер и запрашивает определенный URL-адрес (такой как http://www.mysite.com/mypage.aspx) через HTTP. Этот запрос получает веб-сервер. В процессе отладки приложения в Visual Studio используется только локальный тестовый сервер. В процессе развертывания приложения применяется веб-сервер IIS.
Веб-сервер не имеет понятия об отдельно существующих приложениях – он просто передает запрос рабочему процессу ASP.NET. Однако рабочий процесс ASP.NET тщательно разделяет выполнение кода в различные домены приложений на основе виртуального каталога. Веб-страницы, которые находятся в одном и том же виртуальном каталоге (или в одном из его подкаталогов), выполняются в одном и том же домене приложения. Веб-страницы из разных виртуальных каталогов выполняются в разных доменах приложений.
Домен приложения
Домен приложения – это устанавливаемая средой CLR граница, которая гарантирует, что одно приложение не сможет влиять на другое приложение (или видеть хранящиеся в его памяти данные).
Следующие характеристики являются прямым следствием модели домена приложения:
- все веб-страницы в одном веб-приложении совместно используют одни и те же ресурсы, находящиеся в памяти — глобальные данные приложения, данные сеансов отдельных пользователей, а также кэшированные данные. Эта информация не доступна напрямую, другим приложениям ASP.NET или ASP;
- все веб-страницы в одном веб-приложении совместно используют одни и те же основные конфигурационные настройки. Однако можно настраивать некоторые параметры конфигурации в отдельных подкаталогах одного и того же виртуального каталога. Например, можно установить только один механизм аутентификации для веб-приложения, независимо от того, какое количество подкаталогов в нем имеется. С другой стороны, в каждом каталоге могут быть предусмотрены различные правила авторизации, чтобы в точности определить, кому будет разрешен доступ к различным группам страниц;
- все веб-приложения генерируют глобальные события приложений на различных стадиях (когда домен приложения создается в первый раз, когда он уничтожается, и т. д.). С помощью кода в файле global.asax, расположенном в виртуальном каталоге приложения, можно присоединять обработчики событий, которые будут реагировать на эти глобальные события приложений.
Другими словами, виртуальный каталог является базовой групповой структурой, определяющей границы приложения ASP.NET. Допустимое приложение ASP.NET вполне может содержать единственную веб-форму (файл .aspx).
Однако в принципе каждое приложение ASP.NET может включать все перечисленные ниже компоненты:
- Веб-формы (файлы .aspx). Эти компоненты являются основополагающими в любом приложении ASP.NET;
- Мастер-страницы (файлы .master). Эти компоненты представляют собой шаблоны, которые позволяют строить множество веб-форм с одинаковой структурой;
- Веб-службы (файлы .asmx). Эти компоненты позволяют совместно использовать полезные функции приложениями, которые расположены на других компьютерах и платформах;
- Файлы отделенного кода. В зависимости от используемой модели кода, также могут присутствовать и отдельные файлы исходного кода. Если эти файлы содержат код на языке C#, то они имеют расширение .cs;
- Конфигурационный файл (web.config). В этом файле содержится множество параметров уровня приложения, которые отвечают за настройку всех аспектов, начиная с безопасности и заканчивая отладкой и управлением состоянием;
- Файл Global.asax. В этом файле содержатся обработчики событий, реагирующие на глобальные события приложения (такие как его первый запуск):
- Другие компоненты. К их числу относятся скомпилированные сборки, в которых содержатся либо отдельные компоненты, разработанные вами, либо компоненты сторонних поставщиков, имеющие полезную функциональность.
Эти компоненты позволяют отделять бизнес-логику от логики доступа к данным и создавать специальные элементы управления.
Естественно, виртуальный каталог может содержать большое количество дополнительных ресурсов, которые будут использоваться веб-приложениями ASP.NET, включая таблицы стилей, изображения, XML-файлы и т. д. Вдобавок вы можете расширять модель ASP.NET, разрабатывая специализированные компоненты — обработчики HTTP и модули HTTP, которые могут встраиваться в приложение и принимать участие в обработке веб-запросов ASP.NET. В одном и том же виртуальном каталоге вполне могут храниться файлы разных типов, принадлежащие разным обработчикам.
Время жизни приложения
Для создания доменов приложений ASP.NET использует технологию отложенной, или «ленивой» инициализации (lazy initialization). Это означает, что домен для веб-приложения создается при первом получении запроса на страницу в этом приложении.
Работа домена приложения может завершаться по разным причинам, в том числе и по причине завершения работы самого вебсервера. Но, как правило, приложения самостоятельно перезапускаются в новых доменах приложений в ответ на ошибки либо изменения в конфигурации.
В случае изменения приложения среда ASP.NET автоматически обновляет домены приложений. Одним из примеров может быть модификация файла web.config. Другой пример — замена существующего файла веб-страницы или DLL-файла сборки. В обоих этих случаях ASP.NET запускает новый домен приложения для обработки всех будущих запросов и сохраняет существующий домен приложения в рабочем состоянии до тех пор, пока не завершится обработка всех незаконченных запросов (включая те, что находятся в очереди).
Структура каталогов приложения
Каждое веб-приложение должно иметь хорошо продуманную структуру каталогов. Какую бы структуру каталогов не проектировал разработчик, ASP.NET предлагает несколько каталогов специального назначения, представленных в таблице 7.1
Таблица 1 – Каталоги специального назначения
| Каталог | Описание |
| Bin | В этом каталоге содержатся все заранее скомпилированные сборки .NET (обычно имеющие вид DLL-файлов), которые использует данноевеб-приложение ASP.NET. В число этих сборок могут входить как предварительно скомпилированные классы веб-страниц, так и другие сборки, на которые ссылаются эти классы.
Если для разработки веб-приложения в Visual Studio используется модель с проектом, а не более распространенная модель веб-сайта, в каталоге Bin будет также содержаться сборка со скомпилированным кодом всего веб-приложения. Эта сборка имеет такое же, как у приложения имя, например WebApplication1.dll. |
| App_Code | В этом каталоге содержатся файлы исходного кода, которые динамически компилируются для использования в данном приложении. Эти файлы кода обычно подставляют собой отдельные компоненты, такие как компонент для входа в систему или библиотека доступа к данным. Динамически компилируемый код никогдане появляется в каталоге Bin, поскольку ASP.NET помещает его во временные каталоги, предназначенные специально для этих целей. |
| App_Glob alResource s | В этом каталоге хранятся глобальные ресурсы, которые доступны для каждой страницы в данном веб-приложении. |
| App_Loca lResources | Этот каталог служит той же цели, что и каталог Арр_GlobalResources, но только содержащиеся в нем ресурсы доступны лишь тем страницам в приложении, для которых они специально предназначены. |
| App_Web References | В этом каталоге хранятся ссылки на веб-службы, которые использует данноевеб-приложение, включая файлы WSDL и документы обнаружения. |
| App_Data | Этот каталог предназначен для хранения данных, включая файлы базы данных SQL Server Express и файлы XML. Разумеется, файлы данныхможно сохранять в других каталогах. |
| App_Brow sers | В этом каталоге содержатся определения браузеров, хранящиеся в XML-файлах. Эти XML-файлы определяют возможности клиентских браузеров по выполнению различных действий, связанныхс визуализацией. Хотя ASP.NET делает это глобально (по всему компьютеру), каталог App_Browsers позволяет конфигурировать данное поведение для отдельных веб-приложений. |
| App_The mes | В этом каталоге хранятся темы, которые могут использоваться в данном веб-приложении. |
4. Привязка данных в ASP.NET
При работе с веб- и ASP.NETприложениями большое значение имеет отсоединенная природа протокола HTTP. Привязка данных к элементам управления Web-форм является отсоединенной и осуществляется в режиме только для чтения, что подчеркивает ее отсоединенную природу. Это не похоже на привязку данных к элементам управления Windows-форм, характеризующуюся непосредственной связью с источником данных.
Элементы управления Windows-форм связываются с реальными данными (изменения в элементе управления влекут за собой изменения данных), в то время как элементы управления Web-форм – с их копией. Для того, чтобы осуществить привязку данных, необходимо вызвать метод DataBind() соответствующего элемента управления Web-формы. Вызов метода DataBind() элемента управления Web-формы, размещенного на ASP.NET – странице, приведет к осуществлению фактической привязки данных к этому элементу управления. Для того, чтобы связать с данными все элементы управления ASP.NETстраницы, следует вызвать метод DataBind() для всей страницы.
Пример привязки данных объекта DataReader к списку показан в листинге 1.
Листинг 1
protected System.Data.SqlClient.SqlCommand cmd; protected System.Data.SqlClient.SqlDataReader rdr;
…
cmd.CommandText="SELECT номер_студента, фамилия FROM студент";
cmd.Connection=this.sqlConnection1; sqlConnection1.Open();
try
{
rdr=cmd.ExecuteReader();
}
catch(Exception ex)
{
this.Label1.Text=ex.Message;
}
this.ListBox1.DataSource=rdr; this.ListBox1.DataTextField="фамилия"; this.ListBox1.DataValueField="номер_студента"; this.ListBox1.DataBind();
Пример привязки полей первой строки таблицы «Таб_студ» объекта DataSet к текстовым полям показан в листинге 2.
Листинг 2
string selQry="SELECT * FROM студент"; selCmd.Connection=this.sqlConnection1; selCmd.CommandText=selQry; da1.SelectCommand=selCmd; da1.Fill(ds1,"Таб_студ");
… this.TextBox1.Text=ds1.Tables["Таб_студ"].
Rows[0]["номер_студента"].ToString(); this.TextBox2.Text=ds1.Tables["Таб_студ"].
Rows[0]["фамилия"].ToString(); this.TextBox3.Text=ds1.Tables["Таб_студ"].Rows[0][2].ToString(); this.TextBox4.Text=ds1.Tables["Таб_студ"].Rows[0][3].ToString(); this.TextBox5.Text=ds1.Tables["Таб_студ"].Rows[0][4].ToString();
В листинге 3 приведен пример привязки данных объекта DataSet к таблице и раскрывающемуся списку.
Листинг 3
this.DataGrid1.DataSource=ds1.Tables["Таб_студ"]; DataBind();
… this.DropDownList1.DataSource=ds1.Tables["Таб_студ"]; this.DropDownList1.DataTextField="фамилия"; this.DropDownList1.DataValueField=" номер_студента"; this.DropDownList1.DataBind();
5. Пример создания Web-приложения
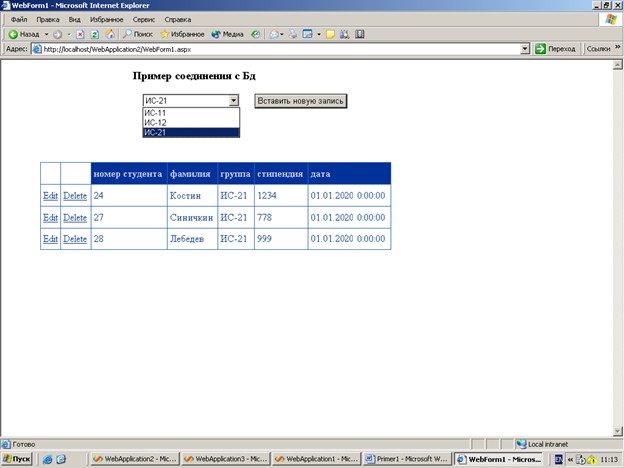
Рассмотрим пример создания Web-приложения (рисунок 3), в котором реализованы следующие функции:
- Раскрывающийся список позволяет выбрать название группы.
- По значению раскрывающегося списка заполняется таблица.
- В таблице возможно редактирование и удаление строки.
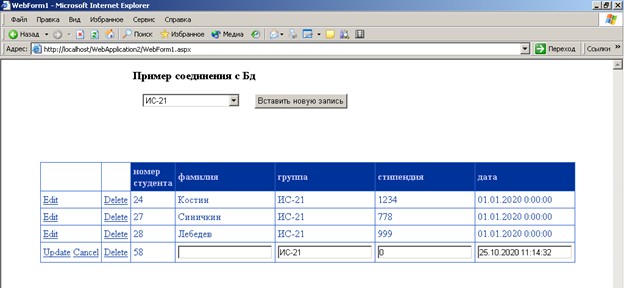
- В режиме редактирования (рисунок 4) исключена возможность редактирования поля первичного ключа, в данном случае номера студента.
- Кнопка «Добавить» позволяет вставить в таблицу пустую строку, которую впоследствии можно отредактировать.

Рисунок 3 – Пример Web-приложения
Создание объектов доступа к данным
Для решения поставленной задачи необходимо определить ряд объектов для доступа к данным:
1. Объявить следующие объекты для доступа к данным:
protected System.Data.SqlClient.SqlConnection sqlConnection1; protected System.Data.SqlClient.SqlDataAdapter da1; protected System.Data.SqlClient.SqlDataAdapter da2; protected System.Data.SqlClient.SqlCommandBuilder b1; protected System.Data.DataSet ds1;
2. В метод InitializeComponent() добавить операторы создания объектов:
this.sqlConnection1 = new System.Data.SqlClient.SqlConnection(); this.sqlConnection1.ConnectionString = "user id=usera;
data source=\"ITS-SERVER\";initial catalog=basa_user; password =123";
this.ds1 = new System.Data.DataSet();
3. В методе Page_Load создать адаптеры для заполнения данными раскрывающегося списка и элемента DataGrid, причем адаптер для заполнения таблицы содержит параметр, определяемый значением, выбранным в раскрывающемся списке. Объект CommandBuilder обеспечит обновление базы данных.
da1=new System.Data.SqlClient.SqlDataAdapter("SELECT DISTINCT группа FROM студент ORDER BY группа",this.sqlConnection1); da1.Fill(ds1,"tab1");
da2=new System.Data.SqlClient.SqlDataAdapter("SELECT * FROM студент where группа=@p", this.sqlConnection1);
da2.SelectCommand.Parameters.Add("@p", System.Data.SqlDbType.VarChar,50); b1=new System.Data.SqlClient.SqlCommandBuilder(da2);

Рисунок 4 – Web-приложение в режиме редактирования записи
Конфигурирование объекта DataGrid
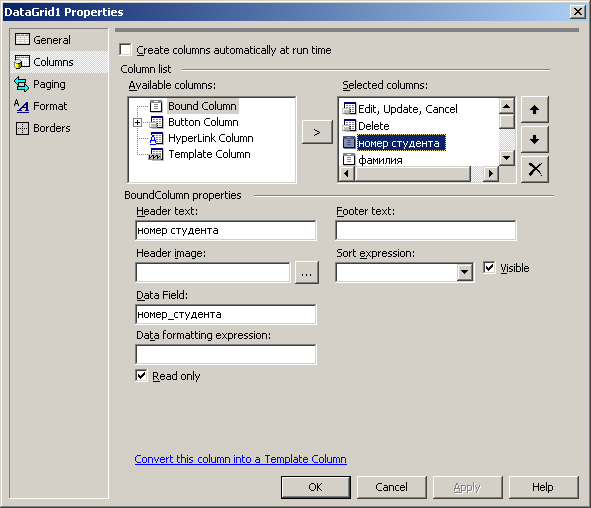
Для того, чтобы при редактировании не выводились элементы управления TextBox для полей, представляющих собой первичный ключ таблицы, необходимо в таблице DataGrid использовать столбцы типа BoundColumn. Столбцы данного типа позволяют установить свойство ReadOnly для предотвращения возможности редактирования, а также предоставляют различные возможности для форматирования данных в элементе управления DataGrid.
Для конфигурирования объекта DataGrid необходимо выполнить следующие действия:
- Щелкнуть правой кнопкой мыши на элементе DataGrid и выбрать Property Builder.
- В диалоговом окне DataGrid Property на вкладке Columns выполнить следующие действия:
- снять флажок Create columns automatically at runtime;
- выбрать пункт Bound Column и добавить столбцы в правое окно кнопкой “>”;
- определить название столбцов, соответствующие им поля исходной таблицы данных и другие свойства столбцов, например, ReadOnly, как показано на рисунке 5.

Рисунок 5 – Пример установки свойств полям в DataGrid
Изменить внешний вид элемента DataGrid можно путем использования ссылки Auto Format в нижней части окна свойств Properties.
Добавление возможности редактирования данных
Итак, создана форма для того, чтобы отобразить содержимое таблицы базы данных в элементе управления DataGrid. Чтобы обеспечить возможность редактирования данных, нужно добавить кнопки Edit и Delete к каждой строке сетки данных. Когда пользовать нажмет кнопку Edit, DataGrid перейдет в режим редактирования строки. При этом в редактируемой строке появятся текстовые поля для редактирования данных. При переводе строки в режим редактирования кнопка Edit будет заменена двумя другими кнопками (Update и Cancel, рисунок 4).
Для того, чтобы отобразить кнопки Edit, Update, Cancel и Delete, необходимо добавить их к элементу управления DataGrid. Для придания функциональности данным кнопкам необходимо добавить обработчики событий, в которых следует реализовать следующие функции:
- кнопка Edit переводит строку в режим редактирования;
- кнопка Cancel возвращает строку к режиму визуального отображения информации, не внося изменений ни в сетку, ни в базу данных;
- кнопка Update выполняет обновление базы данных (на основе информации текущей строки).
Для добавления возможности редактирования данных в DataGrid необходимо выполнить следующие действия:
- Выделить элемент управления DataGrid, нажать клавишу F4, чтобы отобразить окно свойств Property, затем нажать Property Builder в нижней части окна.
- В диалоговом окне DataGrid Properties перейти на вкладку Columns.
- Пролистать вниз список Column list до появления строки Available columns и открыть узел Button Column.
- Выбрать строку Edit, Update, Cancel, нажать кнопку >, чтобы добавить эти строки в список Selected columns.
- Сменить установленные по умолчанию надписи на кнопках Edit, Update, Cancel на Редактировать, Обновить, Отменить.
- В элементе управления DataGrid появится колонка с кнопками в виде ссылок. Первоначально видна только кнопка Редактировать (кнопки Обновить и отменить будут отсутствовать).
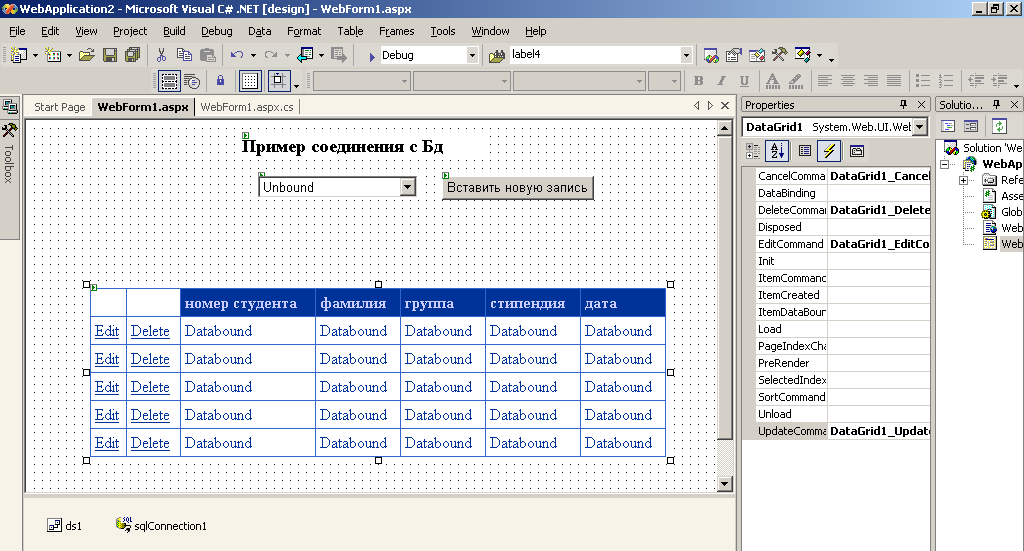
Вид Web-формы в режиме конструктора представлен на рисунке 6.

Рисунок 6 – Вид Web-формы в режиме конструктора
Использование раскрывающегося списка
В приведенном примере раскрывающийся список отображает названия групп. Когда пользователь выбирает один из элементов списка, то есть когда происходит событие SelectedIndexChanged, необходимо отобразить записи таблицы Студент, соответствующие выбранной группе.
При создании раскрывающегося списка его свойству AutoPostBack присвоим значение true. Это означает, что страница будет возвращена на сервер, как только пользователь сделает выбор элемента из списка.
В обработчике события Page_Load нужно проверить значение свойства страницы IsPostBack, чтобы определить, загружается ли она первый раз.
1. Заполним раскрывающийся список:
if (!this.IsPostBack)
{
this.DropDownList1.DataSource=ds1.Tables["tab1"]; this.DropDownList1.DataTextField="группа"; this.DropDownList1.DataBind(); this.DropDownList1.AutoPostBack=true;
}
2. Определим параметр и заполним элемент DataGrid:
da2.SelectCommand.Parameters["@p"].Value=
this.DropDownList1. SelectedItem.ToString(); da2.Fill(ds1,"tab2"); this.DataGrid1.DataSource=ds1.Tables["tab2"]; this.DataGrid1.DataKeyField="номер_студента";
if (!this.IsPostBack)
{
this.DataGrid1.DataBind();
}
3. Определить обработчик события для выбора элемента из раскрывающегося списка:
private void DropDownList1_SelectedIndexChanged(object sender, System.EventArgs e)
{
da2.SelectCommand.Parameters["@p"].Value=
this.DropDownList1.SelectedItem.ToString(); ds1.Tables["tab2"].RejectChanges(); this.DataGrid1.DataBind();
}
Создание обработчиков событий редактирования
Теперь, когда имеется кнопка Edit, необходимо написать обработчик события ее нажатия, чтобы перевести строку в режим редактирования. Для этого нужно свойству EditItemIndex элемента управления DataGrid присвоить индекс той строки, которую нужно редактировать (нумерация строк начинается с нуля). Чтобы вернуть строку в режим отображения данных свойству EditItemIndex присваивается значение -1. После смены режима редактирования необходимо повторно связать элемент управления DataGrid с источником данных.
В режим редактирования нужно перевести ту строку, в которой пользователь нажал кнопку Edit (текущая строка). Номер текущей строки можно получить из объекта обработчика события нажатия кнопки. В обработчике события имеется свойство Item, которое представляет всю строку DataGrid для модификации. Объект Item, в свою очередь, поддерживает набор различных свойств, включая и свойство Item.ItemIndex, которое содержит индекс той строки, с которой в данный момент работает пользователь.
Для перевода строки в режим редактирования необходимо создать обработчик события DataGrid1_EditCommand, для чего птребуется выполнить следующие действия:
- в режиме дизайнера формы выделить DataGrid, затем нажать клавишу F4, чтобы открыть окно Properties;
- нажать кнопку Events в верхней части окна Properties;
- дважды щелкнуть в строке EditCommand (или набрать текст DataGrid1_EditCommand).
Будет создан обработчик события DataGrid1_EditCommand.
Добавим в обработчик события (листинг 4) следующий код:
Листинг 4
private void DataGrid1_EditCommand (object source, System.Web.UI.WebControls.DataGridCommandEventArgs e)
{
//Обработчик события кнопки Редактировать this.DataGrid1.EditItemIndex=e.Item.ItemIndex; this.DataGrid1.DataBind();
}
Аналогичным образом создается обработчик события DataGrid1_CancelCommand (листинг 5).
Листинг 5
private void DataGrid1_CancelCommand (object source, Sys-
tem.Web.UI.WebControls.DataGridCommandEventArgs e)
{
//Обработчик события кнопки Отменить this.DataGrid1.EditItemIndex=-1; this.DataGrid1.DataBind();
}
Для того, чтобы из элемента управления DataGrid отправить в источник данных все изменения, сделанные пользователем, необходимо написать дополнительный программный код – обработку события нажатия кнопки Update. Обновление данных осуществляется в два этапа. На первом этапе изменения из элемента DataGrid переносятся в набор данных DataSet.
На втором этапе изменения из набора данных передаются в базу данных. Когда строка DataGrid переходит в режим редактирования, в левом столбце появляется кнопка Update. Когда пользователь нажимает эту кнопку, генерируется событие UpdatetCommand. В обработчик этого события необходимо написать программный код, включающий следующие действия:
- Определить номер (индекс) той строки элемента управления DataGrid, в которую пользователь внес изменения.
- Получить измененные значения из идентифицированной строки DataGrid.
- Найти соответствующую строку в таблице набора данных и перенести в нее измененные значения из DataGrid. На этом шаге модифицируется набор данных, но эти изменения еще не переданы в базу данных.
- Передать все изменения из набора данных в базу данных.
- Обновить содержимое элемента управления DataGrid.
Для реализации первого шага нужно сначала получить номер измененной строки, для чего используется свойство ItemIndex объекта Item, сгенерированного событием Edit (e.Item.ItemIndex):
int index; index=e.Item.ItemIndex;
DataRow r=ds1.Tables["tab2"].Rows[index];
Для реализации второго шага необходимо получить измененные значения из редактируемой строки DataGrid. Для этого нужно:
- в строке, которая была модифицирована (она передана в обработчик соответствующего события) перебрать все ячейки (их нумерация начинается с нуля). Доступ к ячейке можно получить, задав ее индекс в коллекции Cells. Например, к крайней левой ячейке в строке можно обратиться Cells(0);
- для каждой ячейки получить доступ к ее коллекции Controls;
- для каждой ячейки получить значение из первого элемента коллекции Controls (в нашем случае этим элементом будет текстовое поле TextBox, в котором содержится отредактированное пользователем значение). Присвоить значение из элемента TextBox ячейки строки DataGrid любой переменной с типом TextBox:
- запомнить полученные значения в переменных текстового типа.
TextBox tb; tb=(TextBox)(e.Item.Cells[3].Controls[0]); string v1=tb.Text;
Для реализации третьего шага необходимо найти соответствующую строку в таблице набора данных и обновить строку в наборе данных, изменяя значения столбцов в строке на полученные на шаге 2.
DataRow r=ds1.Tables["tab2"].Rows[index]; r.BeginEdit();
r["фамилия"]=v1;
r["группа"]=v2; r["стипендия"]=Convert.ToInt32(v3); r["дата"]=Convert.ToDateTime(v4); r.EndEdit();
Для реализации четвертого шага необходимо передать изменения из набора данных в базу данных, вызвав метод Update адаптера данных.
da2.Update(ds1,"tab2");
Для реализации пятого шага необходимо переключить редактируемую строку в DataGrid в обычный режим отображения информации и обновить связь DataGrid с набором данных.
this.DataGrid1.EditItemIndex=-1; this.DataGrid1.DataBind();
Полностью код обработчика события Обновить представлен в листинге 6.
Листинг 6
private void DataGrid1_UpdatetCommand( object source, System.Web.UI.WebControls.DataGridCommandEventArgs e)
{
// Обработчик события кнопки Обновить int index;
index=e.Item.ItemIndex;
DataRow r=ds4.Tables["tab4"].Rows[index]; TextBox tb; tb=(TextBox)(e.Item.Cells[3].Controls[0]); string v1=tb.Text; tb=(TextBox)(e.Item.Cells[4].Controls[0]); string v2=tb.Text; tb=(TextBox)(e.Item.Cells[5].Controls[0]); string v3=tb.Text; tb=(TextBox)(e.Item.Cells[6].Controls[0]); string v4=tb.Text;
r.BeginEdit();
r["фамилия"]=v1;
r["группа"]=v2; r["стипендия"]=Convert.ToInt32(v3); r["дата"]=Convert.ToDateTime(v4);
r.EndEdit();
da2.Update(ds1,"tab2"); this.DataGrid1.EditItemIndex=-1; this.DataGrid1.DataBind();
}
В программном коде обработчика события кнопки Удалить
(листинг 7) определяется номер текущей строки. Строка с определенным номером удаляется из набора данных и из базы данных. Таблица в Web-форме обновляется.
Листинг 7
private void DataGrid1_DeleteCommand(
object source, System.Web.UI.WebControls.DataGridCommandEventArgs e)
{
//Обработчик события кнопки Удалить int index;
index=e.Item.ItemIndex;
DataRow r=ds1.Tables["tab2"].Rows[index]; r.Delete();
this.DataGrid1.DataBind(); da2.Update(ds1,"tab2");
}
В программном коде обработчика события кнопки Добавить (листинг 7.8) к набору данных добавляется новая строка. Причем поля «фамилия» и «стипендия» остаются пустыми. Их можно заполнить в режиме редактирования. В поле «группа» помещается название группы, выбранной в раскрывающемся списке, а в поле «дата» записывается текущая дата. Таблица в Web-форме обновляется. Внесенные в набор данных изменения сохраняются в базе данных.
Листинг 8
private void Button1_Click(object sender, System.EventArgs e)
{
//Обработчик события кнопки Добавить DataRow r=ds1.Tables["tab2"].NewRow(); r["фамилия"]="";
r["группа"]=this.DropDownList1.SelectedItem.ToString(); r["стипендия"]=0;
r["дата"]=System.DateTime.Now; ds1.Tables["tab2"].Rows.Add(r); da2.Update(ds1,"tab2"); this.DataGrid1.DataBind();
}
Следует отметить, что изменение набора данных и самой базы данных может быть выполнено с ошибками. Поэтому в программе следует предусмотреть перехват исключений с помощью блока try….catch.
Аутентификация пользователя в Web-приложении
Для ввода параметров соединения с БД в Web-приложении также создадим новую Web-форму в рамках существующего проекта и разместим метки, текстовые поля и кнопку. В обработчик события нажатия кнопку поместим программный код, представленный в листинге 7.9.
Листинг 9
private void Button1_Click(object sender, System.EventArgs e)
{
Session["us"]=this.TextBox1.Text.ToString(); Session["pw"]=this.TextBox2.Text.ToString(); this.Response.Redirect("WebForm1.aspx");
}
В Web-форме, в которой осуществляется работа с БД, прочитаем параметры, введенные пользователем, и используем их при соединении с БД (листинг 7.10).
Листинг 10
private void Page_Load(object sender, System.EventArgs e)
{
string us=Session["us"].ToString(); string pw=Session["pw"].ToString(); try
{
this.sqlConnection1.ConnectionString = "user id="+us+ ";data source=\"ITS-SERVER\";initial catalog=basa_user;password="+pw;
…
}
}
В листингах 9 и 10 используется объект Session.
Данный объект реализует механизм поддержки сеансов работы пользователей. В частности, позволяет идентифицировать пользователя и отслеживать его работу в Web-страницей с момента входа. Часто информацию, введенную пользователем на одних Web-страницах, требуется использовать на других страницах.
При этом заранее неизвестно, в какой последовательности пользователь будет открывать те или иные страницы. Информация, сохраненная в коллекции Session, постоянно сохраняется в элементах коллекции на прот яжении всего сеанса работы пользователя с Web-страницей и доступна из программного кода любой страницы.
Таким образом, элементы коллекции Session можно использовать как переменные, в которых сохраняется любая информация с одной Web-страницы, чтобы потом использовать ее на других страницах в течение всего сеанса работы пользователя. Данные, сохраненные в объекте Session, доступны только тому потоку, который и начал сеанс работы. То есть, при работе с объектом Session можно не бояться, что удаленные пользователи будут затирать данные друг друга.
После того, как параметры аутентификации пользователя сохранены в объекте Session, пользователя необходимо переадресовать на Web-страницу, которая предоставляет доступ к соответствующим информационным ресурсам. Для переадресации используется оператор:
this.Response.Redirect("WebForm1.aspx");
Посредством свойства Response объекта Page разработчик обращается к встроенному объекту HttpResponse, который выполняет пересылку информации браузеру удаленного пользователя. Метод Redirect() перенаправляет пользователя к другому ресурсу. В качестве параметра методу передается URL ресурса, который будет отправлен удаленному пользователю.
6. Проектирование и разработка многостраничного Web-приложения
Одним из популярных интерфейсов является Web-интерфейс с множеством Web-форм. В таком случае удобно использовать мастер-страницы.
Мастер-страницы, или эталонные страницы, или шаблоны – это удобное средство для организации общих элементов интерфейса или программной логики для целой группы страниц. В ASP.NET мастер-страница представляет собой некую общую «оболочку», в которую будут встраиваться элементы содержимого частных страниц. Мастер-страницы имеют расширение .master, по умолчанию первая строка сценария имеет вид:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Main.master.cs" Inherits="TaxuWebApplication.Main"%>
Внутри мастер-страницы должна быть, по крайней мере, одна заготовка – место для вставки кода текущей страницы, которое имеет уникальный идентификатор в рамках страницы:
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
Каждая конкретная текущая страница, использующая мастерстраницу, при создании по умолчанию имеет вид:
<%@ Page Title="" Language="C#" MasterPageFile="~/Main.Master" A utoEventWireup="true" CodeBehind="default.aspx.cs" Inhe rits="TaxuWebApplication._default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
Здесь является обязательной ссылка на мастер-страницу: MasterPageFile=»~/Main.master», можно задать заголовок для страницы: Title=»О компании», а также должен присутствовать хотя бы один элемент для вставки в мастер-страницу <asp:Content… >…</asp:Content> у которого значение ContentPlaceHolderID совпадает с заданным значением id тэга <asp:contentplaceholder> в мастерстранице.
А на каждой странице, которая использует мастер-страцицу, в элементе <asp:Content… >… </asp:Content> (см. выше) размещаются данные, присущие конкретной странице. Например, страница default.aspx (страница с содержимым) в элементе ContentPlaceHolder1 содержит текст со сведениями о компании. При этом в режиме конструктора отображается содержимое связанной мастер-страницы (Main.Master) в режиме чтения. Все остальные страницы с содержимым, привязанные к мастер-странице Main.Master, отличаются своими данными, размещенными в элементе ContentPlaceHolder1.
Все мастер-страницы Web-приложения и связанные с ними страницы с содержимым сгруппированы в соответствующие каталоги.
Web-страница, в том числе мастер-страница, в проект добавляется в Обозревателе решений контекстной командой на имени проекта: Добавить → Создать элемент → выбрать нужное (Главная страница или Форма Web форм или Веб-форма, использующая главную страницу).
Для разделения информации на страницах используются таблицы, задаются стили и т. д. Для реализации навигации по страницам проекта используются элементы HiperLink с панели элементов Стандартный.
В момент окончания работы с Web-приложением пользователь или закрывает браузер, или переходит на другую интернетстраницу. В этот момент завершается сеанс работы пользователя с этим приложением, однако само приложение может быть завершено сервером не сразу после окончания последнего сеанса работы пользователя, что связано с управлением распределением памяти платформой. NET Framework, которая основана на периодической проверке ссылок объектов. Если в результате такой проверки окажется, что объект больше не используется, то сервер уничтожает его, освобождая, таким образом, занимаемую им память. Поэтому нельзя точно сказать, когда именно наступит событие Application End для этого Web-приложения.
Такой принцип организации выполнения Web-приложений хорошо подходит для масштабируемых приложений с интенсивным сетевым обменом. Технологии, рассмотренные в данном примере, носят рекомендательный характер. Разработчик может применять собственный дизайн страниц Web-приложения, дополнять Webформы различными компонентами, выполнять экспорт данных из базы в различные форматы с учетом функциональных требований и т. д.
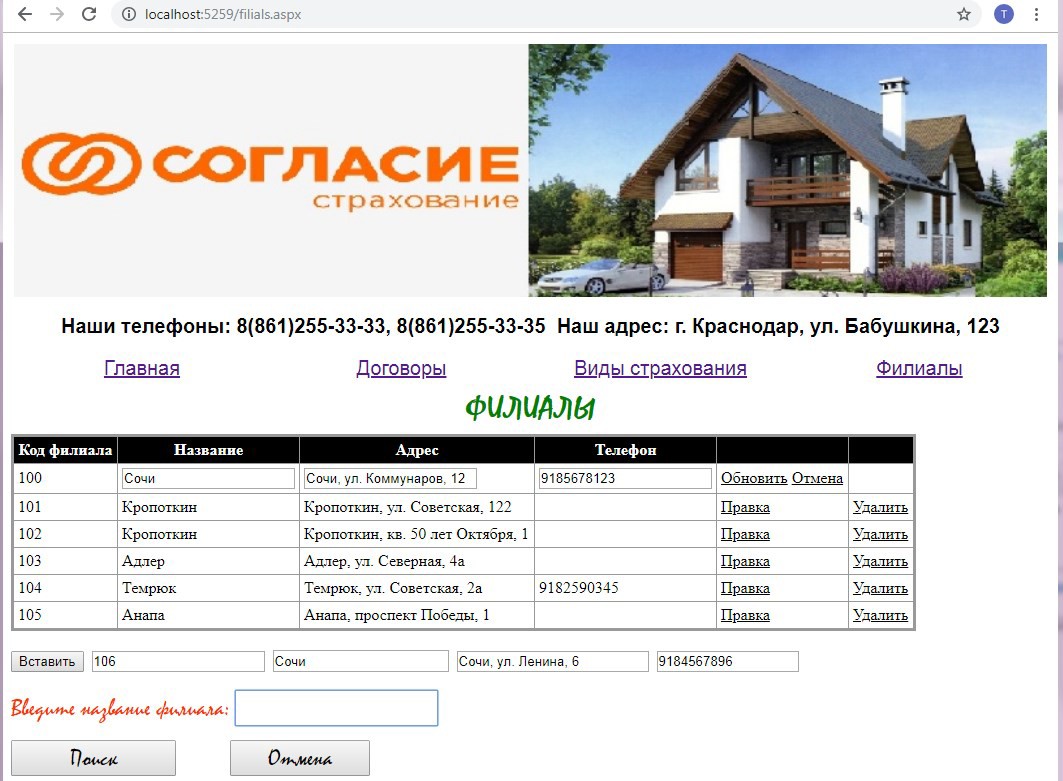
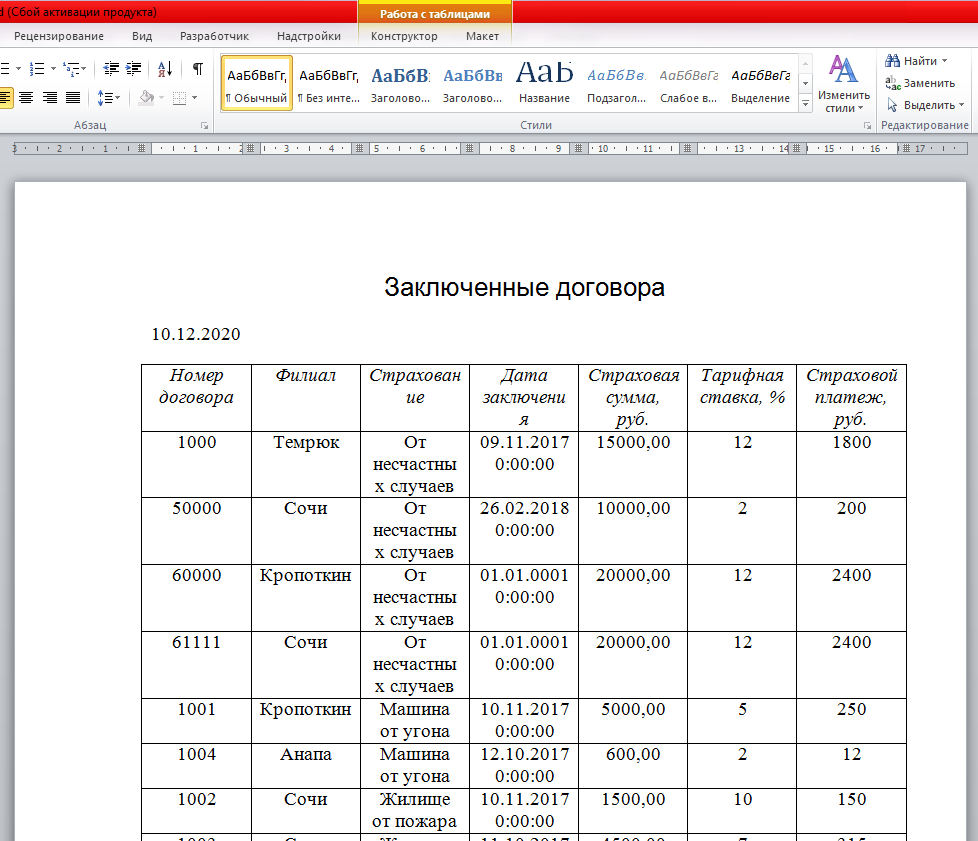
Задание: Разработать многостраничное Web-приложение ASP.NET для предметной области «Страховая компания». В качестве SQL-сервера использовать MySQL. Утилита администрирования SQL-сервера – phpMyAdmin. При запуске веб-приложения должна открываться главная веб-форма, содержащая гиперссылки с переходом на другие веб-страницы с доступом к таблицам и другим элементам базы данных. Для таблиц предусмотреть возможность ввода, редактирования, удаления записей, а также поиска записей по определенным критериям. Задать возможность авторизации пользователей. Реализовать экспорт данных из таблиц в ворд.
Задать стилевое оформление веб-приложения (установить фиксированную ширину контента, например, 1500pх (или в процентах, например, 70%) от ширины браузера, разместить фоновый рисунок по обеим сторонам от содержимого веб-страниц (см. пример стилевого оформления сайта в папке Пример сайта, а также на рисунке 1), файлы фонов – в папке Фоны для веб-страниц), задать шрифтовое оформление содержимого и т. д.
Замечание. Технология создания многостраничного Webприложения ASP.NET (информационной системы с Webинтерфейсом) для страховой компании будет рассмотрена в среде Microsoft Visual Studio версии 2012.

Рисунок 1 – Пример стилевого оформления веб-приложения
Описание предметной области
Обозначим предметную область: страховая компания имеет филиалы по всей стране. Каждый филиал характеризуется названием, адресом и телефоном. Деятельность компании организована следующим образом: в компанию обращаются различные лица с целью заключения договора о страховании. В зависимости от принимаемых на страхование объектов и страхуемых рисков, договор заключается по определенному виду страхования (например, страхование автотранспорта от угона, страхование домашнего имущества, добровольное медицинское страхование). При заключении договора сотрудник фиксирует дату заключения, страховую сумму, вид страхования, тарифную ставку и филиал, в котором заключался договор. База данных будет содержать перечисленные ниже таблицы:
- Вид страхования (поля: Код вида страхования, Наименование).
- Филиалы (поля: Код филиала, Наименование филиала, Адрес, Телефон).
- Договоры (поля: Номер договора, Код филиала, Код вида страхования, Дата заключения, Страховая сумма, Тарифная ставка).
В описании таблиц полужирным выделены первичные ключи таблиц, курсивом – внешние ключи.
Проектирование и разработка базы данных страховой компании
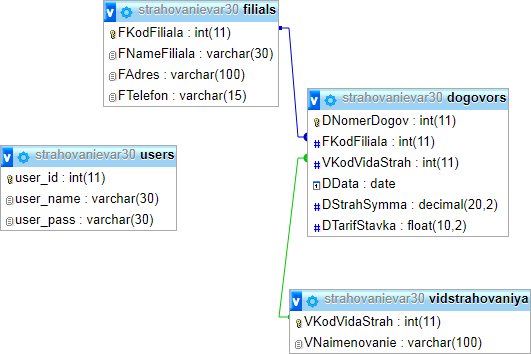
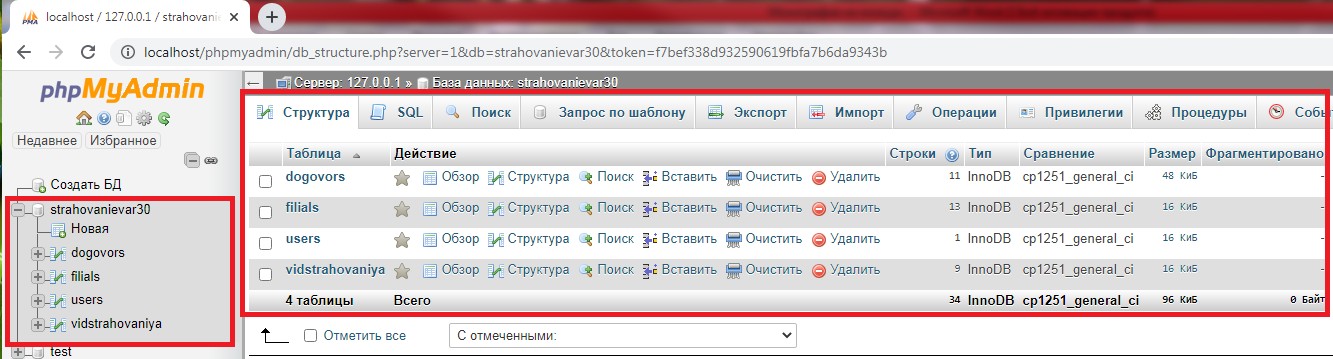
С целью автоматизации получения скрипта базы данных «Страхование» для выбранной СУБД MySQL можно разработать концептуальную и физические модели в CASE-средстве, например, Power Designer. Затем средствами программы Power Designer из физической модели сгенерировать скрипт базы данных, который в дальнейшем выполнить в утилите phpMyAdmin с целью получения структуры базы данных на сервере MySQL, представленной на рисунке 2. Также можно самостоятельно непосредственно в утилите phpMyAdmin разработать структуру базы данных.

Рисунок 2 – ER-модель базы данных «Страховая компания» в phpMyAdmin
Выполним действия по импорту готового скрипта базы данных «Страховая компания» в phpMyAdmin.
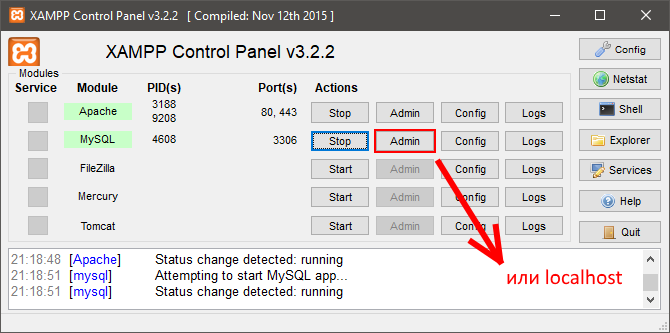
1. Запускаем на ПК Xampp Control Panel, например: Пуск / XAMPP / XAMPP Control Panel.
2. Запускаем последовательно серверы Apach и MySQL и графическую утилиту phpMyAdmin для работы с сервером баз данных MySQL, нажав кнопку, как показано на рисунке 3, или в браузере в адресной можно строке написать localhost.
Замечание. В появившемся окне следует выбрать phpMyAdmin, если открылась страница с выбором серверов и утилит.

Рисунок 3 – Окно Xampp Control Panel
3. Далее следует импортировать скрипт базы данных «Страховая компания» из файла strahovanievar30.sql.
Замечание. Скрипт базы данных «Страхование» представлен также в приложении 1. Здесь и далее в практическом задании будут использоваться имена полей согласно представленному скрипту, имя базы данных strahovanievar30. После импорта скрипта получим структуру базы данных, представленную на рисунке 4. В свою очередь на рисунке 5 отображена ER-модель базы данных на вкладке Дизайнер утилиты phpMyAdmin.

Рисунок 4 – Структура БД «Страхование» в phpMyAdmin
Создание структуры проекта Web-приложения
Добавление и связывание страниц
1. В Visual Studio создаем проект типа Пустое Webприложение ASP.NET, используя установленный шаблон Web для Visual C# – пустой проект для создания приложения с Webинтерфейсом (рисунок 6).

Рисунок 5 – Создание пустого приложения с Web-интерфейсом
2. Далее следует добавить в Обозревателе решений в проект мастер-страницу (элемент Главная страница), в которую будут встраиваться элементы содержимого частных страниц Webприложения. Указать имя, например, Main.master.
3. Также добавляем в проект и привязываем к мастер-странице элемент Web-форма содержимого и задаем имя default.aspx: вызвать контекстное меню для проекта и добавить элемент Web-форма, использующая главную страницу, задать имя default, в появившемся окне выбрать Main.Master.
Замечание. Проверить наличие в коде default.aspx обязательной ссылки на мастер-страницу: MasterPageFile = «~/Main.Master», а также задать заголовок странице, например, Title=»Страховая компания».
В итоге получим структуру проекта, представленную на рисунке 7 слева.
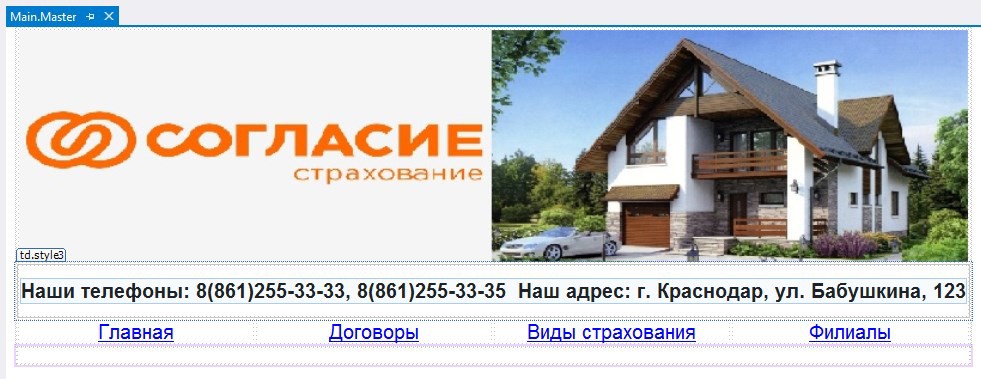
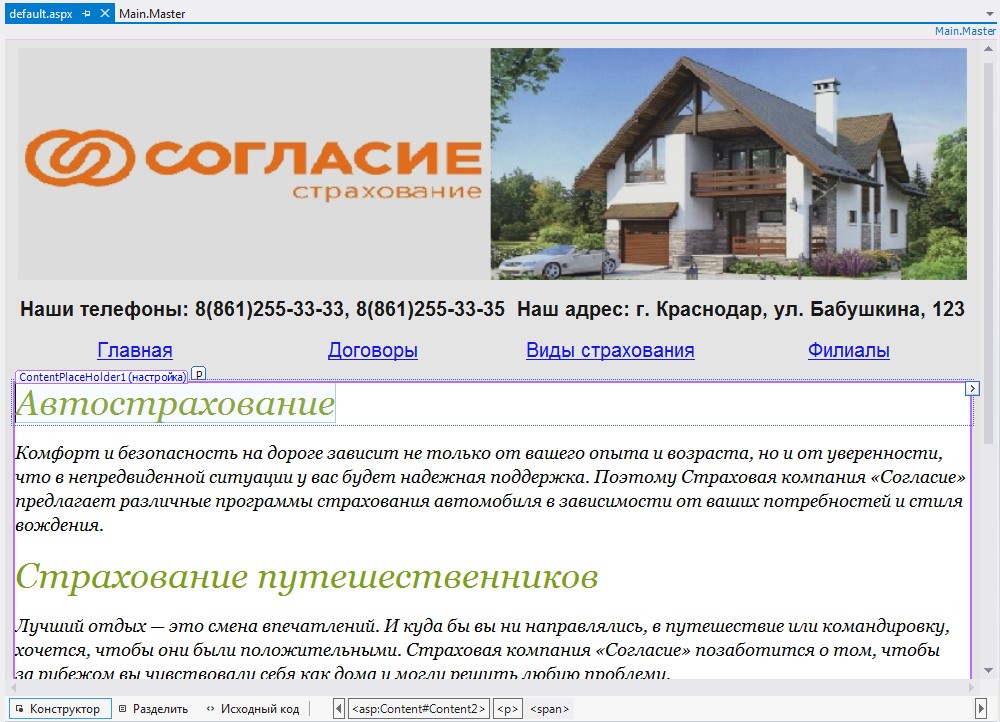
4. Размещаем на мастер-странице данные, общие для группы страниц: рисунок, номера телефонов, строку гиперссылок (рисунок 8) и т. д.
Замечание. Данные размещать вне элемента <asp:Content… >… </asp:Content>


Рисунок 7 – Структура проекта
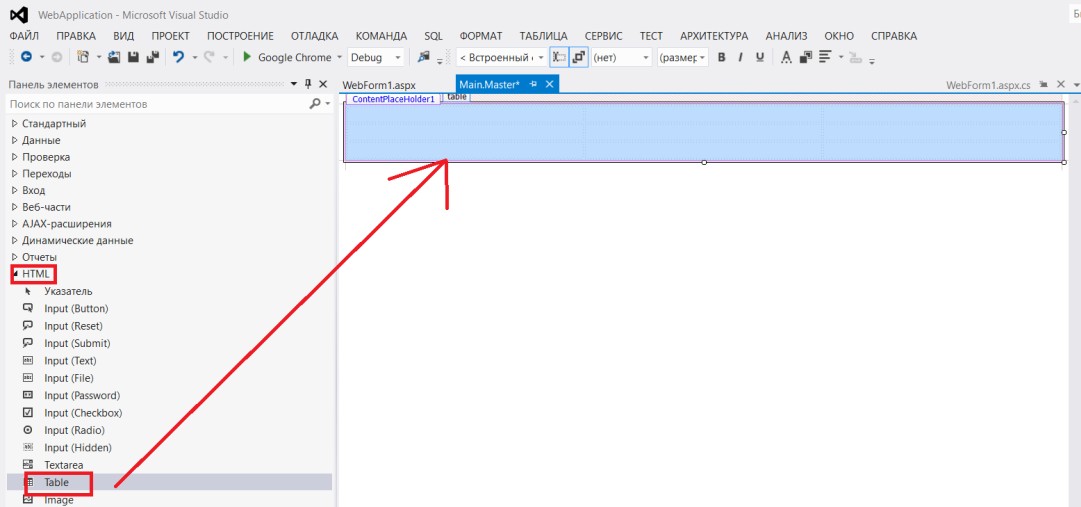
Для разметки можно использовать таблицу (рисунок 9), учитывая размещение в ней рисунка, например, вверху страницы на всю ширину таблицы и указателей гиперссылок, например, четырех под рисунком (рисунок 8). Также данные можно разместить также в блоках <div>.
Для рисунков в проекте можно создать отдельную папку, например, Picture.
Для создания гиперссылок нужно воспользоваться элементом HyperLink с панели элементов Стандартный.

Рисунок 8 – Примерное наполнение мастер-страницы
5. Заполнить главную страницу default.aspx информацией о компании, услугах (рисунок 10) и т. д. Просмотреть результат в браузере.
Замечание: данные размещать в элементе <asp:Content ID=»Content2″ ContentPlaceHolderID = «ContentPlaceHolder1″ runat=»server»> … </asp:Content>

Рисунок 9 – Добавление таблицы на мастер-страницу
6. Добавить в проект нужное количество страниц, связанных с мастер-страницей, задав им имена filials, dogovors, vidstrah и LoginPage. В итоге получим структуру проекта, представленную на рисунке 7 справа.
Замечание. Проверить в коде созданных страниц наличие связи с мастер-страницей.

Рисунок 10 – Заполнение страницы default.aspx, связанной с мастер-страницей
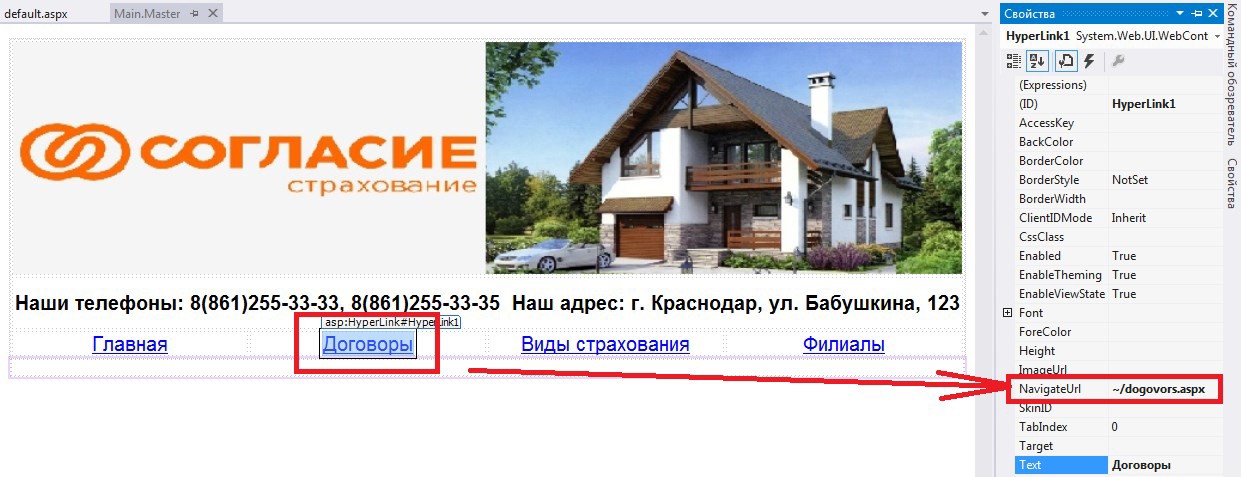
7. Пропишем указателям гиперссылкам на мастер-странице URL-адреса на связанные с ними страницы (рисунок 11). Проверим в браузере работу гиперссылок.

Рисунок 11 – Установка URL-адреса на связанные страницы
Создание и тестирование соединения Web-приложения и базы данных
Замечание. Поскольку не все драйверы поставщиков .NET включены в установочный пакет MS Visual Studio 2012, то необходимо предварительно установить в среду программирования подходящий драйвер: в данном случае Mysql Connector Net 6.6.4. Затем необходимо добавить в проект ссылку MySQL.Data.
1. Создадим соединение и протестируем его. Для этого выполним следующие действия:
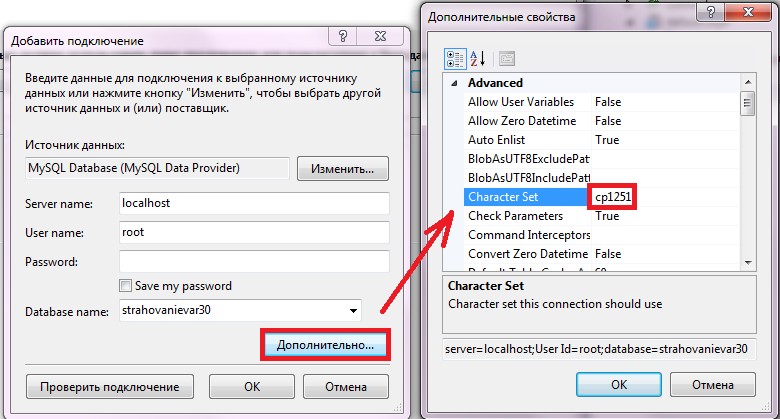
- в файле проекта web.config следует прописать строку соединения приложения с базой данных strahovanievar30. Учитываем, что база находится на локальном ПК. Задаем локализацию и авторизацию пользователя root без пароля:
<configuration>
<connectionStrings>
<add name="strahovanievar30ConnectionString" connectionString = "server = localhost; User Id=root; Persist Security Info = True;
database=strahovanievar30; Character Set=cp1251" providerName="MySql.Data.MySqlClient" />
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="3.0" />
</system.web>
</configuration>
- прописываем в коде главной страницы (файл default.aspx.cs) подключение пространства имен MySql.Data.MySqlClient и System.Web.Configuration;
- добавляем на главную страницу компонент Label1 и прописываем приведенный ниже код в обработчике события
Page.Load для проверки соединения и вывода его состояния в текст метки Label1.
protected void Page_Load(object sender, EventArgs e)
{
// Создать объект Connection
string connectionString = WebConfigurationManager.ConnectionStrings ["strahovanievar30ConnectionString"].ConnectionString;
MySqlConnection connection = new MySqlConnection(connectionString); using (connection)
{ // Открыть соединение connection.Open();
Label1.Text = "<b>Версия сервера: </b>" + connection.ServerVersion;
Label1.Text += "<br /><b>Состояние соединения: </b> " +
connection.State.ToString();
}
Label1.Text += "<br /><b>Состояние соединения после using:
</b> " + connection.State.ToString();
}
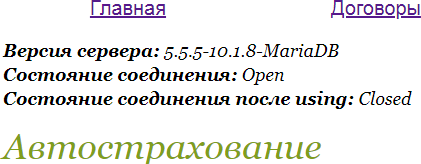
Замечание. Результаты успешного тестирования открытия соединения с БД «Страховая компания» и последующего его закрытия представлены на рисунке 12.

исунок 12 – Результаты тестирования соединения с БД
Подключение к элементам базы данных и реализация операций с данными
1. Реализуем на Web-странице Филиалы доступ к таблице filials с возможностью просмотра, вставки, редактирования, удаления и поиска (фильтрации) записей согласно рисунку 13. Подключение (привязку) к источнику данных выполним с помощью элементов управления SqlDataSource и GridView. Рассмотрим этапы реализации.
Организация вывода данных из таблицы БД на экран:
- на странице filials.aspx размещаем элемент SqlDataSource → Настроить источник данных → в появившемся окне кнопка Новое соединение → в окне Добавить подключение кнопка Изменить (рисунок 14) → в окне Выбор источника данных указать источник данных MySQL Database (при этом отобразится нужный поставщик данных) → задать имя сервера и пользователя, выбрать базу данных, затем проверить подключение и задать локализацию согласно рисунку 14 → кнопка Далее → согласиться или задать новое имя соединения → в окне Настройте оператор Select выбрать имя таблицы filials и все ее поля → кнопка Дополнительно, включить Создать операторы INSERT, UPDATE и DELETE → кнопка Далее → кнопка Готово → в окне свойств компонентов можно переименовать элемент SqlDataSource1 на SqlDataSourceFilials;

Рисунок 13 – Примерный вид страницы Филиалы

Рисунок 14 – Параметры подключения к БД «Страховая компания»
- переносим элемент сетку данных GridView на страницу filials.aspx → в меню компонента Задачи GridView выбираем в списке Выбрать источник данных SqlDataSourceFilials;
- в исходном коде страницы filials.aspx, чтобы привести синтаксис запросов на SQL к модификации MySQL, удалить все квадратные скобки в следующих строках:
DeleteCommand="DELETE FROM [filials] WHERE [FKodFiliala] = ?" InsertCommand="INSERT INTO [filials] ([FKodFiliala], [FNameFiliala],
[FAdres], [FTelefon]) VALUES (?, ?, ?, ?)"
ProviderName="<%$ Connection-
Strings:strahovanievar30ConnectionString3.ProviderName %>" SelectCommand="SELECT * FROM [filials]"
UpdateCommand="UPDATE [filials] SET [FNameFiliala] = ?, [FAdres] = ?, [FTelefon] = ? WHERE [FKodFiliala] = ?">
- в меню компонента GridView1 в Задачах GridView выбираем Обновить схему;
- аналогично, через меню компонента GridView1 выбираем автоформат для оформления таблицы в браузере;
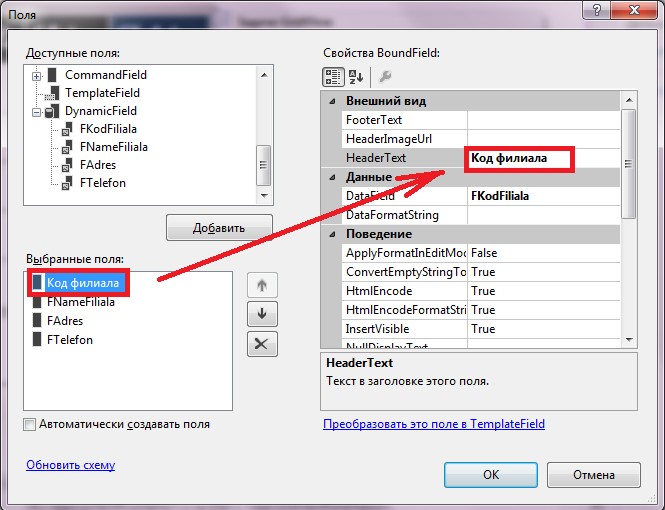
- также, используя пункт меню Правка столбцов… в задачах сетки данных GridView1 для отображения русских названий столбцов таблицы, выбирая поочередно в списке поля, ввести русские названия полей в свойстве HeaderText (рисунок 15);
- открываем Web-приложение в браузере для проверки созданной страницы.

Рисунок 15 – Задание русских названий столбцов сетки данных
Организация возможности вставки данных в таблицу БД:
- добавим в окне конструктора стандартные элементы: кнопку и столько текстовых полей, сколько полей в искомой таблице БД filials (рисунок 3.11);
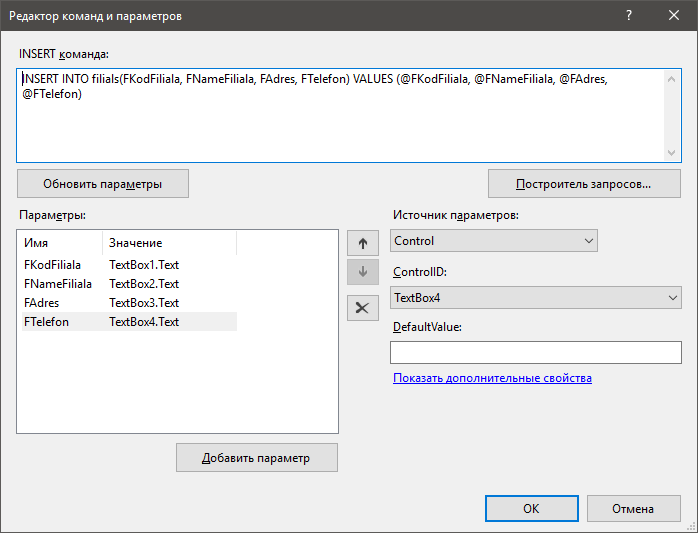
- для компонента SqlDataSourceFilials открываем его свойство InsertQuery для редактирования уже существующей команды вставки записи, заданной при настройке источника данных. В окне редактора команд и параметров следует задать конкретные параметры вместо знаков ?, причем в данном случае параметрами являются значения текстовых полей (рисунок 16). Для этого последовательно выполним следующие действия:
1. задаем значения параметров команды, указывая в качестве каждого параметра значение конкретного текстового поля: выбирая поочередно в списке параметров определенный параметр, совпадающий с названием поля в таблице, задать источник параметров Control, а для ControlID выбрать нужный объект, например, для FKodFiliala это TextBox1 и т. д;
2. нажав кнопку Построитель запросов…, отредактировать запрос, указав против названия каждого поля новое значение в формате @имяконкретногополя;

Рисунок 16 – Команда вставки записи с параметрами
- переименовать кнопку и записать в ее обработчик события OnClick команду SqlDataSourceFilials.Insert();
Организация возможности правки и удаления данных в таблице:
Замечание. Чтобы обеспечить возможность редактирования данных, нужно добавить кнопки Edit (Правка) и Delete (Удалить) к каждой строке сетки данных. Когда пользовать нажмет кнопку Edit, GridView перейдет в режим редактирования строки. При этом в редактируемой строке появятся текстовые поля для редактирования данных. При этом кнопка Edit (Правка) будет заменена двумя другими кнопками (Update (Обновить) и Cancel (Отмена) (рисунок 13).
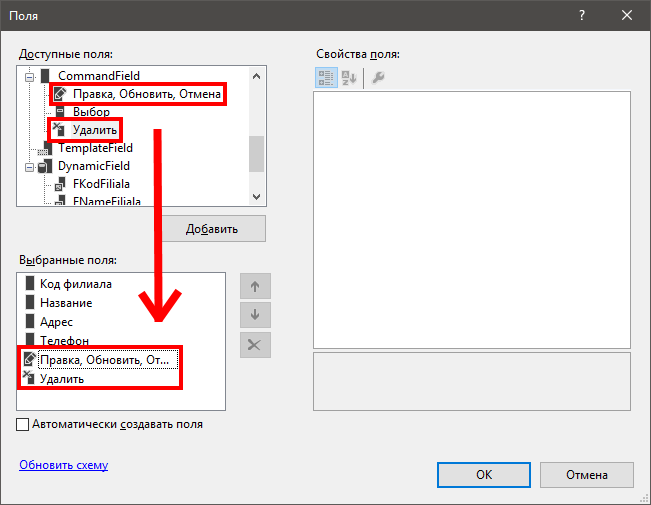
- вызываем окно редактирования столбцов сетки: для компо GridView1 в задачах элемента выбираем пункт Правка столбцов;
- используя кнопку Добавить, добавляем поочередно столбцы Правка (Обновить, Отмена) и Удалить. Здесь же можно отредактировать свойства выбранных полей (рисунок 17);

Рисунок 17 – Включение кнопок на сетке данных
- для компонента SqlDataSourceFilials открываем его свойство UpdateQuery для редактирования уже существующей команды обновления записи, заданной при настройке источника данных и, аналогично, как для кнопки вставки в окне редактора команд и параметров следует задать конкретные параметры вместо знаков ?, при этом указывая качестве источника параметров для каждого параметра Control, а для ControlID – GridView1. Полученная команда будет иметь следующий вид:
![]()
- для программирования команды Удалить аналогичным образом редактируем свойство DeleteQuery компонента SqlDataSourceFilials, полученная команда будет иметь вид:
![]()
- запускаем Web-приложение на выполнение и проверяем работу кнопок вставка, правка, удалить на странице Филиалы.
Организация поиска (фильтрации) данных в таблице БД:
- для реализации фильтрации добавить на страницу элементы для ввода текста поиска TextBox и кнопки Button для задания текста поиска и отмены поиска (рисунок 13);
- в тексте обработчика события Click кнопки Поиск прописать следующий код:
string fil = TextBox1.Text;
SqlDataSourceFilials.SelectCommand =
"SELECT * FROM filials WHERE (fnamefiliala LIKE '%" + fil +
"%')";
GridView1.Visible = true; GridView1.DataBind();
- в тексте обработчика события Click кнопки Отменить прописать следующий код:
SqlDataSourceFilials.SelectCommand = "SELECT * FROM filials";
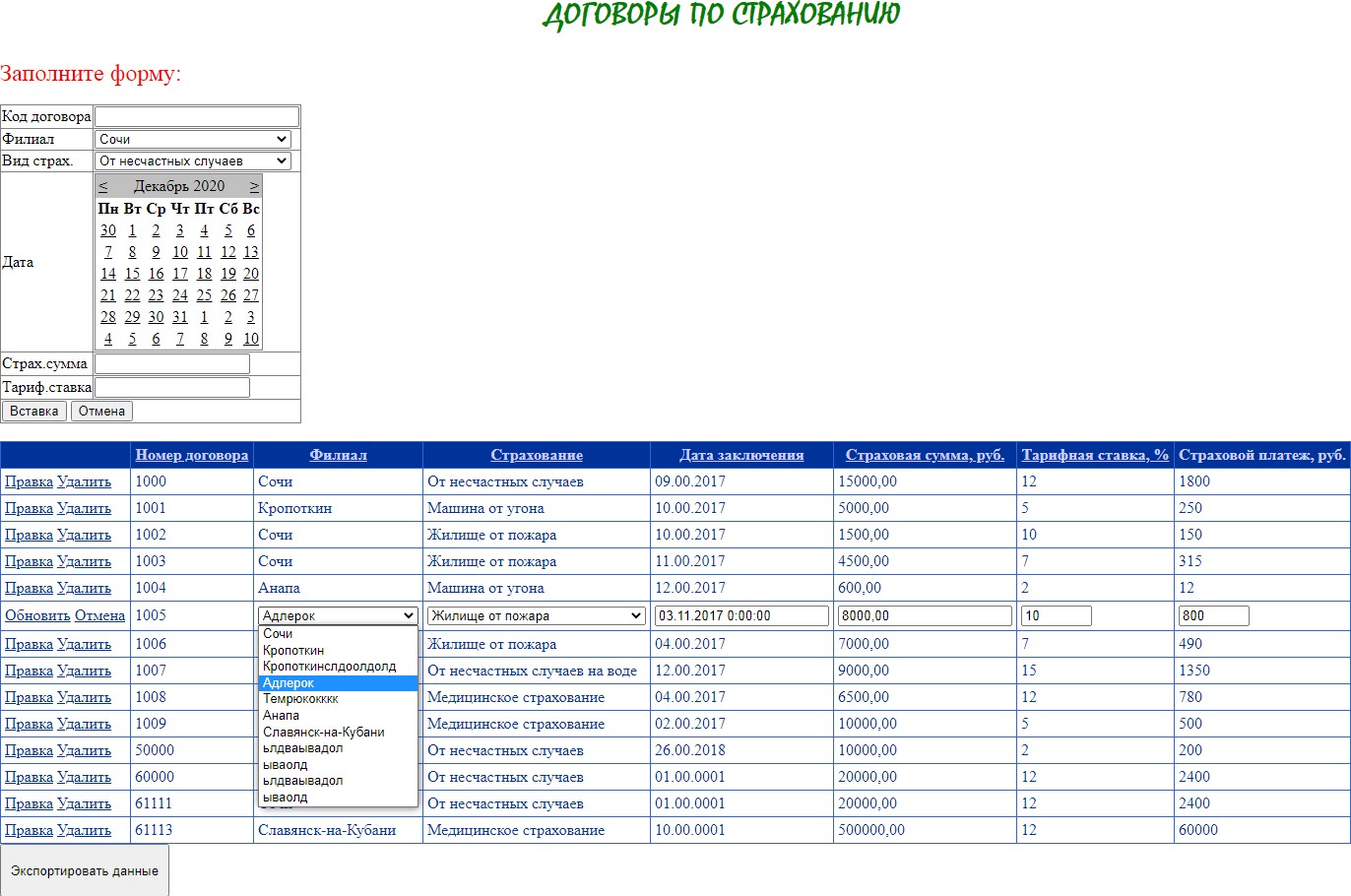
2. Реализуем на Web-странице Договоры доступ к таблице dogovors с возможностью просмотра, вставки, редактирования, удаления записей, а также вывода расчетного поля таблицы согласно рисунка 18. Подключение (привязку) к источнику данных выполним с помощью элементов управления SqlDataSource, DetailsView и GridView. Рассмотрим этапы реализации.
Организация возможности вставки данных в таблицу БД:
- установим на странице dogovors.aspx в конструкторе три элемента управления SqlDataSource, настроим источники данных на таблицы базы данных «Страховая компания» dogovors, filials и vidstrahovaniya и дадим соответствующие имена, например, SqlDataSourceDogovors и т. д.;

Рисунок 18 – Примерный вид страницы Договоры
- добавим на страницу dogovors.aspx в режиме конструктора элемент управления DetailsView, предназначенный для ввода одной записи в таблицу, в котором будут размещаться поля таблицы Договора и настроим его на заданный источник данных;
- настроим некоторые свойства элемента управления DetailsView: автогенерацию строк выключим (свойство AutoGenerateRows = false), включим режим вставки (свойство DefaultMode = Insert), введем имя ключевого поля (свойство DataKeyNames = dnomerdogov), а высоту и ширину обнулим (свойства height и width);
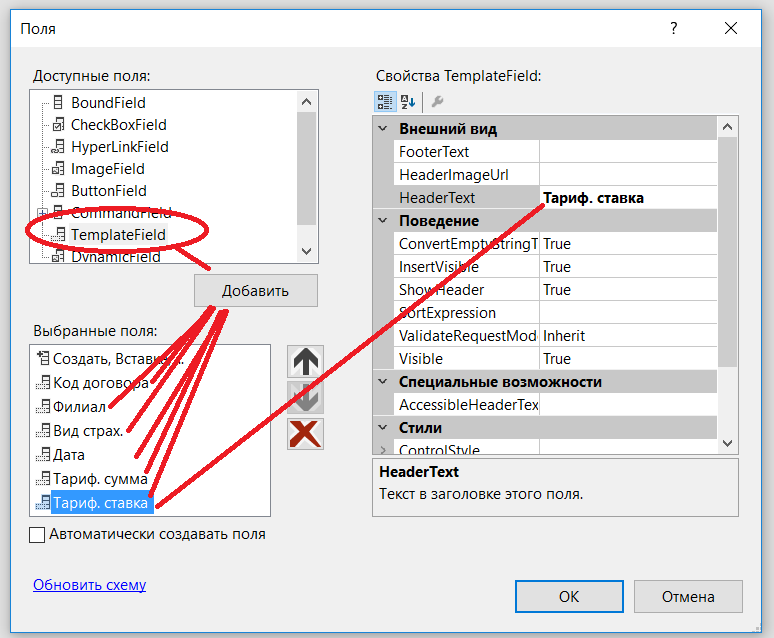
- настроим поля элемента управления, выбрав свойство Fields: настроим сначала элемент, отвечающий за размещение кнопок Создать, Вставка, Отмена: изменим вид ссылок (свойство ButtonType) на Button. Затем добавим шаблоны TemplateField для размещения полей таблицы Договоры. Введем для каждого соответствующий заголовок (рисунок 19);
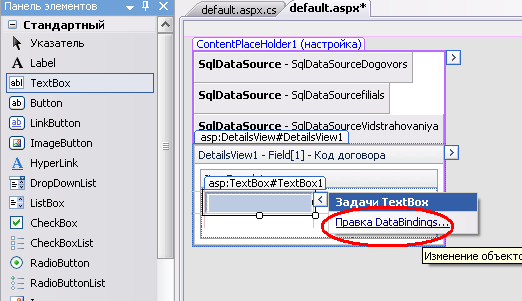
- создадим и отредактируем поочередно шаблон для каждого поля, выполнив действия, которые рассмотрим на примере шаблонов для полей Код договора (текстовое поле) и Филиал (поле со списком).

Рисунок 19 – Поля управляющего компонента DetailsView1
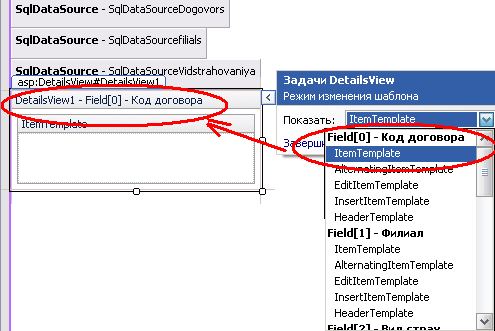
Так, для создания и настройки шаблона для поля Код договор выполним следующие действия: переведем компонент DetailsView1 в режим редактирования шаблонов, используя соответствующее меню компонента Задачи DetailsView; в задачах элемента управления следует выбрать режим изменения шаблона для нужного поля. Поля таблицы получают индексы по порядку, начиная с нуля (или с 1).
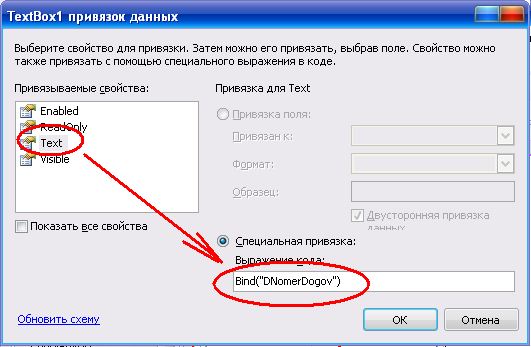
Таким образом, Код договора – Field[0] (рисунок 20). В качестве шаблона для поля Код договора будет выступать элемент TextBox, в который будут вводиться данные о коде нового договора. Для размещения элемента перетянем его с панели Стандартный в область ItemTemplate в шаблон выбранного поля (рисунок 21 слева). Отредактируем привязки: зададим для привязки значение, используя функцию Bind, аргументом выступит имя поля в таблице – DNomerDogov (рисунок 21 справа). Установим ширину элемента управления в свойствах, например, 150. Завершим изменение редактирование шаблона для первого поля.

Рисунок 20 – Выбор режима изменения шаблона для поля
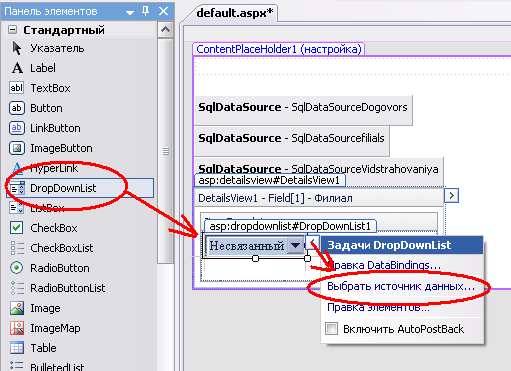
Поскольку для полей Филиалы и Вид страхования значение будет браться из выпадающего списка, содержащего значение из полей-подстановок со связанных таблиц, то при создании шаблонов следует выбирать элемент управления DropDownList.
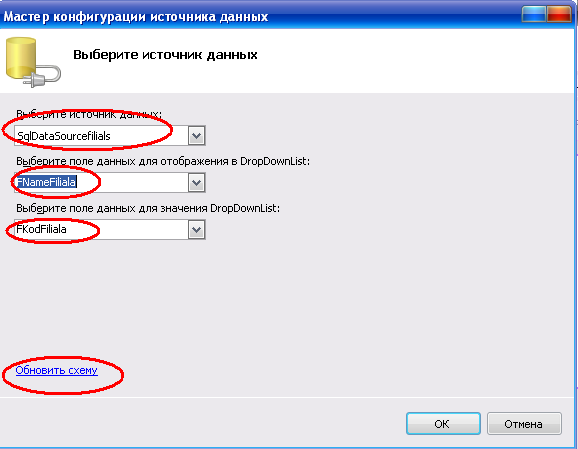
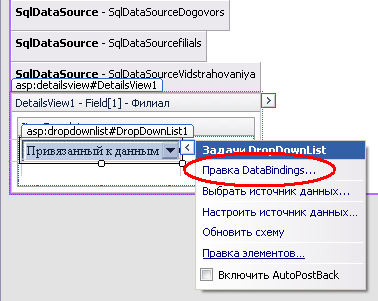
Рассмотрим технологию создания и настройки шаблона на примере создания подстановки (выпадающего списка) для поля Филиал: выбрать редактирование шаблона для нужного поля (Field[1]), перетащить в шаблон поля элемент управления DropDownList (рисунок 22, слева), затем после задания элемента управления для шаблона поля следует выбрать источник данных и настроить его на подстановку (рисунок 22 справа) (если поля не отображаются, то в окне выбрать ссылку Обновить список).


Рисунок 21 – Настройка шаблона для текстового поля


Рисунок 22 – Выбор режима изменения шаблона для поля со списком
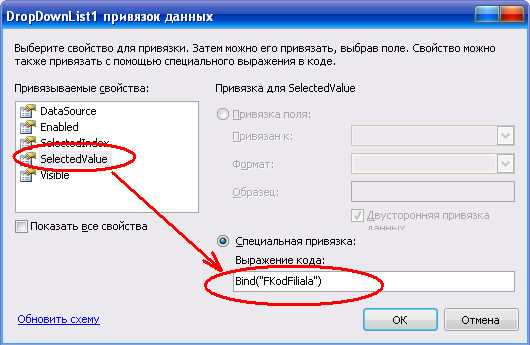
Далее, аналогично, как в настройке шаблона поля Код договора, выполнить настройку привязки выбора значения в нужном поле, используя функцию Bind, а в качестве аргумента – нужное имя поля (поля, данные из которого берутся по связи, например, FKodFiliala) (рисунок 23).
Для ввода даты можно воспользоваться элементом управления Calendar;
- добавим заголовок форме, перейдя в режим разметки;
- аналогично, как для sqldatasourcefilials, настроим команду вставки для элемента управления sqldatasourcedogovors, при этом для каждого параметра в ControlID выберем DеtailsView1. В итоге получим следующий код на MySQL:
INSERT INTO dogovors(DNomerDogov, FKodFiliala, VKodVidaStrah, DData, DStrahSymma, DTarifStavka) VALUES (@DNomerDogov, @FKodFiliala, @VKodVidaStrah, @DData, @DStrahSymma, @DTarifStavka)
- для просмотра работы кнопки Вставка запустим проект в браузере (см. рисунок 18).


Рисунок 23 – Настройка шаблона для поля со списком
Организация возможности правки и удаления данных в таблице. Создание расчетного поля в таблице:
- добавляем на страницу dogovors.aspx сетку данных GridView1 и привязываем его источнику данных SqlDataSourceDogovors, задаем соответствующие русские названия полей сетки (см. рисунок 18), автогенерацию строк выключим (свойство AutoGenerateRows = false). Также можно задать возможность выбора сортировки по различным столбцам таблицы;
- добавим расчетный столбец Страховой платеж в таблицу Договоры (см. рисунок 16), который вычисляет по формуле размер страхового платежа клиента в рублях: внесем соответствующие изменения в запрос на выборку для элемента управления SqlDataSourceDogovors (свойство SelectQuery) и обновим параметры с помощью соответствующей кнопки. Код на MySQL может выглядеть так:
SELECT DNomerDogov, FKodFiliala, VKodVidaStrah, DData, DStrahSymma, DTarifStavka, DStrahSymma* DTarifStavka/100 as DStrahPlatej FROM dogovors
- обновим схему для элемента sqldatasourcedogovors, используя соответствующий пункт меню компонента. В случае, если появится запрос на обновление связанного элемента DеtailsView1, следует отказаться, выбрав Нет, а для элемента GridView1 – согласиться, выбрав Да;
- добавим в элемент управления GridView1 возможность редактирования и удаления записей таблицы Договоры базы данных (рисунок 18) и отредактируем соответствующие свойства GridView1 (UpdateQuery, DeleteQuery);
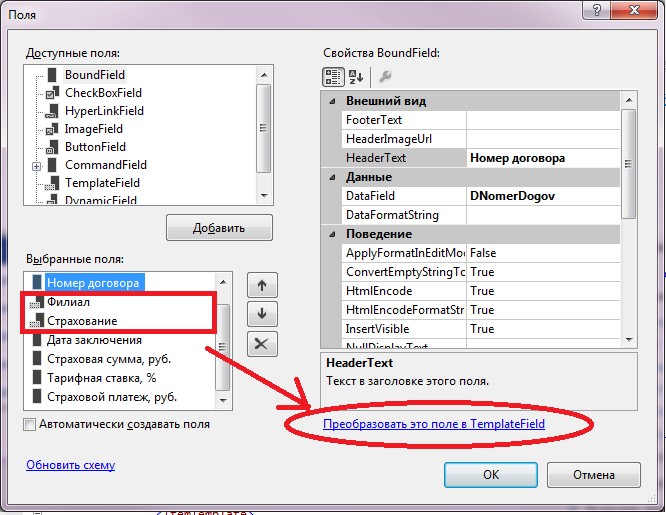
- реализуем в GridView1 возможность выбора значений из полей связанных таблиц, преобразовав поля Филиал и Вид.страх в поля типа TemplateField (рисунок 24) и задав в каждом из них шаблон поле со списком с использованием элементов DropDownList с соответствующей настройкой (см. рисунок 22 и 23).

Рисунок 24 – Изменение типа поля в сетке
Visual Studio сгенерировал шаблон, который предстоит изменить на такой:
<asp:TemplateField HeaderText="Филиал" SortExpression="FKodFiliala">
<ItemTemplate>
<asp:Label runat="server" ID="Label1" ></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSourcefilials" DataTextField="FNameFiliala" DataValu eField="FKodFiliala" SelectedValue='<%# Bind("FKodFiliala") %>'>
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Страхование" SortExpression="VKodVidaStrah">
<ItemTemplate>
<asp:Label runat="server" ID="Label2" ></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:DropDownList ID="DropDownList2" runat="server" DataSourceID="SqlDataSourceVidstrahovaniya" DataTextField="VNaimenovanie" DataValueField="VKodVidaStrah" SelectedValue='<%# Bind("VKodVidaStrah") %>'>
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
Замечание. Для вывода в GridView1 даты в формате дд.мм.гггг можно добавить задать значение свойству DataFormatString:
<asp:BoundField DataField="DData" HeaderText=" Дата заключения" SortExpression="DData" DataFormatString="{0:dd.mm.yyyy}" />
При этом в режиме отображения строки в колонке «Филиалы» и «Страхование» ничего не выводится. Чтобы получить нужное значение из таблиц filials и Vidstrahovaniya, напишем обработчик события RowDataBound:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs
e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
if (e.Row.RowState == DataControlRowState.Normal ||
e.Row.RowState == DataControlRowState.Alternate)
{
// получить данные из SqlDataSourcefilials
DataView dsfil = (DataView)SqlDataSourcefilials.Select(DataSourceSelectArguments.Empty);
// получить значение текущего филиала DataRowView view = (DataRowView)e.Row.DataItem; int Filname = (int)view.Row[1];
// отфильтровать нужый филиал
dsfil.RowFilter = string.Format("FKodFiliala='{0}'",
Filname);
// устанавливаем необходимое значение в элемент Label1 Label lblFilName = (Label)e.Row.FindControl("Label1"); lblFilName.Text =
dsfil[0].Row["FNameFiliala"].ToString();
// получить данные из SqlDataSourceVidstrahovaniya DataView dsstrah = (Data-
View)SqlDataSourceVidstrahovaniya.Select(DataSourceSelectArguments.Empty);
// получить значение текущего вида страхования int strahname = (int)view.Row[2];
// отфильтровать нужый вид страхования
dsstrah.RowFilter = string.Format("VKodVidaStrah='{0}'",
strahname);
// устанавливаем необходимое значение в элемент Label2 Label lblstrahName = (Label)e.Row.FindControl("Label2");
lblstrahName.Text =
dsstrah[0].Row["VNaimenovanie"].ToString();
}
}
Создание формы авторизации пользователей
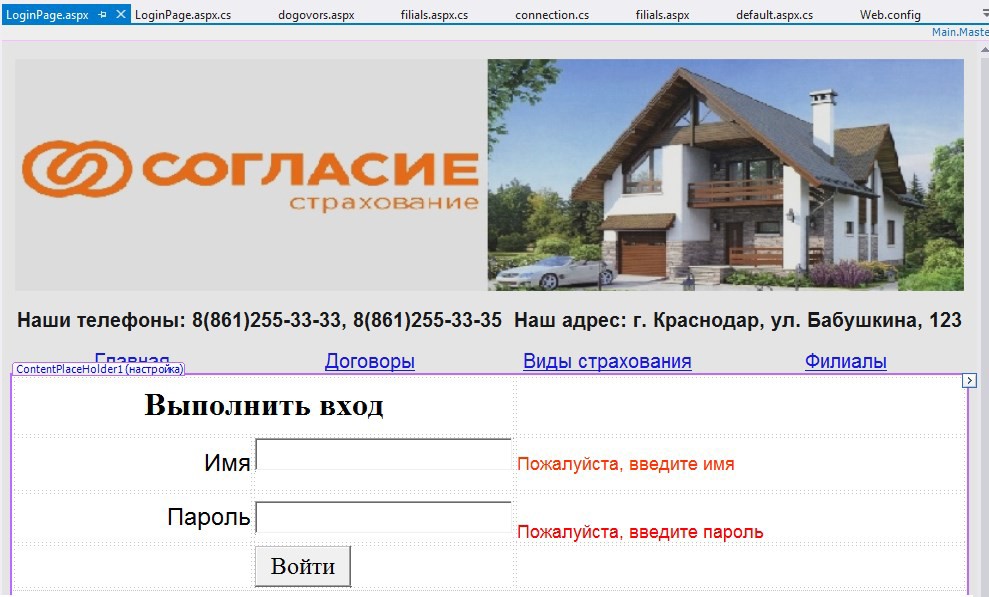
Поскольку Web-приложение предполагается реализовать в интернете, в целях запрета общего доступа к профессиональной информации из базы данных, а также в связи с наличием разного уровня доступа у сотрудников организации, следует создать страницу авторизации пользователей. В случае успешной авторизации должны быть доступны страницы с информацией, на которые есть права у пользователя. Так, для проекта «Страховая компания», организовать форму с авторизацией можно на странице LoginPage.aspx по гиперссылке Договоры с заданием проверки на заполнение полей, в том числе проверки на правильность ввода логина и пароля пользователя (рисунок 25). Таблица базы данных users будет содержать информацию о логинах и паролях.

Рисунок 25 – Вид страницы авторизации в конструкторе
1. Добавляем в проект элемент класс, дав ему имя, например, connection.cs, затем в файле подключаем библиотеку MySql.Data.MySqlClient и создаем переменные класса согласно кода:
public static MySqlConnection cn =new MySqlConnection("server=localhost;User Id=root;"+ "database=strahovanievar30;Character Set=cp1251;");
public static MySqlCommand cmd = new MySqlCommand();
public static MySqlDataReader dr;
2. На мастер-странице меняем URL-адрес на указателе ссылки Договоры на страницу LoginPage.aspx.
3. В конструкторе страницы LoginPage.aspx расположим два элемента TextBox для ввода текста, два элемента RequiredFieldValidator с вкладки Проверка для проверки наличия введенных значений в полях ввода, а также элемент Button для выполнения входа. Для позиционирования и создания надписей на форме, текстовых полей и кнопок можно воспользоваться таблицей. Для удобства изменим ID элементов TextBox на TextBoxUsername и TextBoxPassword, Button – на ButtonConnection. В том числе, для элемента TextBox с ID TextBoxPassword, в свойстве TextMode установить Password для отображения пароля кружочками. Также настроить свойства элементов RequiredFieldValidator следующим образом: свойство ControlToValidate настроить на соответствующие элементы TextBoxUsername и TextBoxPassword, в свойство ErrorMessege ввести соответствующие пояснения (рисунок 25), задать цвет текста.
4. В файл LoginPage.aspx.cs внести следующие изменения: добавить ссылки на библиотеки MySql.Data.MySqlClient и System.Configuration, а также в обработчики событий Page_Load и Page_Unload внести соответствующие команды connection.cn.Open() и connection.cn.Close(). А в обработчик события по нажатию кнопки Войти ввести следующий код:
connection.cmd = new MySqlCommand("SELECT * FROM users WHERE user_name = '" + TextBoxUsername.Text + "' AND user_pass = '" +TextBoxPassword.Text + "'", connection.cn);
connection.dr = connection.cmd.ExecuteReader(); connection.dr.Read();
if (connection.dr.HasRows)
{
}
else {
}
Session["login"] = TextBoxUsername.Text; connection.dr.Close(); Response.Redirect("dogovors.aspx");
connection.dr.Close(); Response.Write("Вход не корректен");
5. В файл Dogovors.aspx добавить элементы Label (для вывода приветствия пользователю в случае успешной авторизации) и Button (для закрытия сессии и возврата на главную страницу в случае завершения сеанса) (рисунок 26).

Рисунок 26 – Компоненты на форме Договоры для вывода имени пользователя и закрытия сессии
6. Изменить ID элемента Button на ButtonLogOut, свойство Text – на Выход. Изменить ID элемента Button на LabelSession.
7. Прописать в файле Dogovors.aspx.cs в процедуру загрузки (Page_Load) страницы условие открытия файла: если не была успешной авторизация, то загрузка файла не произойдет – останется активной страница с авторизацией, в противном случае откроется содержимое страницы с приветствием пользователю:
if (Session["login"] == null)
{
else
Response.Redirect("LoginPage.aspx");
}
{
LabelSession.Text = "Добро пожаловать, " + Session["login"].ToString() + "!!!";
}
8. Прописать также обработчик события по нажатию кнопки Закрыть:
Session.Clear(); Response.Redirect("LoginPage.aspx");
Экспорт данных из БД в Microsoft Word
Для вывода на просмотр и печать данных из базы данных можно воспользоваться возможностью экспорта в MS Word или MS Excel. Для этого достаточно подключить в проект Webприложения соответствующие объектные модели. В данном практическом задании рассмотрим простейший экспорт в MS Word данных из таблицы dogovors без использования шаблона, стилей оформления и т. д. (рисунок 27).

Рисунок 27 – Результат экспорта в MS Word данных из таблицы dogovors
- Добавить в проект ссылку Microsoft Word 13.0 Object Library.
- В файле Dogovors.aspx.cs подключить библиотеку Microsoft.Office.Interop.Word.
- Добавить в конструкторе в файл Dogovors.aspx кнопку Экспортировать данные, например, ниже сетки данных (рисунок 18). И в обработчик события Click кнопки внести следующий код:
var app = new Microsoft.Office.Interop.Word.Application();
// Создание нового документа на основе Normal.dot Object template = Type.Missing;
Object newTemplate = Type.Missing; Object documentType = Type.Missing; Object visible = Type.Missing; app.Visible = true;
var doc = app.Documents.Add(ref template, ref newTemplate, ref documentType, ref visible);
// Устанавливаем Range на первый абзац var rng = doc.Range();
//Изменяем параметры форматирования rng.Font.Size = 16;
rng.Font.Name = "Arial"; rng.ParagraphFormat.Alignment =
Microsoft.Office.Interop.Word.WdParagraphAlignment.wdAlignParagraphCenter;
//вставляем заголовок
rng.Text = "Заключенные договора";
//Добавляем в документ второй абзац Microsoft.Office.Interop.Word.Paragraph p =
rng.Paragraphs.Add();
// Устанавливаем Range на второй абзац rng = doc.Paragraphs[2].Range;
//Вставляем текущую дату
rng.Text = DateTime.Today.ToShortDateString();
//Добавляем в документ третий абзац rng.Paragraphs.Add();
// Изменяем параметры форматирования rng.Font.Size = 12;
rng.Font.Name = "Times New Roman"; rng.ParagraphFormat.Alignment =
Microsoft.Office.Interop.Word.WdParagraphAlignment.wdAlignParagraphJustify;
//rng.Select();
// Устанавливаем Range на третий абзац rng = doc.Paragraphs[3].Range;
//вставляем таблицу
Object defaultTableBehavior = Type.Missing; Object autoFitBehavior = Type.Missing;
//создаем объект таблицы (изначально - только шапка) Microsoft.Office.Interop.Word.Table tbl =
rng.Tables.Add(rng, 1, 7, ref defaultTableBehavior, ref autoFitBehavior);
//Форматируем таблицу и применяем стиль Object style = "Сетка таблицы"; tbl.set_Style(ref style);
//шапка таблицы
tbl.Cell(1, 1).Range.Text = "Номер договора"; tbl.Cell(1, 2).Range.Text = "Филиал"; tbl.Cell(1, 3).Range.Text = "Страхование"; tbl.Cell(1, 4).Range.Text = "Дата заключения";
tbl.Cell(1, 5).Range.Text = "Страховая сумма, руб."; tbl.Cell(1, 6).Range.Text = "Тарифная ставка, % "; tbl.Cell(1, 7).Range.Text = "Страховой платеж, руб.";
//i - общее количество строк в формируемой таблице int i = 1;
foreach (GridViewRow row in GridView1.Rows)
{
Object beforeRow = Type.Missing; tbl.Rows.Add(ref beforeRow); tbl.Cell(i + 1, 1).Range.Text =
Convert.ToString(row.Cells[0].Text); tbl.Cell(i + 1, 2).Range.Text =
Convert.ToString(row.Cells[1].Text); tbl.Cell(i + 1, 3).Range.Text =
Convert.ToString(row.Cells[2].Text); tbl.Cell(i + 1, 4).Range.Text =
Convert.ToString(row.Cells[3].Text); tbl.Cell(i + 1, 5).Range.Text =
Convert.ToString(row.Cells[4].Text); tbl.Cell(i + 1, 6).Range.Text =
Convert.ToString(row.Cells[5].Text); tbl.Cell(i + 1, 7).Range.Text =
Convert.ToString(row.Cells[6].Text);
i++;
}
//шапку таблицы выделяем курсивом tbl.Rows[1].Range.Font.Italic = 1;
//и устанавливаем выравнивание по центру tbl.Rows[1].Range.ParagraphFormat.Alignment =
Microsoft.Office.Interop.Word.WdParagraphAlignment.wdAlignParagraphCenter;
//отображаем сформированный документ app.Visible = true;
Замечание. Чтобы в файле отобразились названия филиалов и видов страхования, можно создать фунцкцию, в которой реализуется подстановка значений в каждой строке из выпадающего списка для GridView1, или добавить декларативно на страницу элемент SqlDataSource, назвав, например, SqlDataSourceWord и прописать следующий запрос подобного вида в свойстве SelectCommand:
"SELECT dogovors.DNomerDogov, filials.FNameFiliala, vidstrahovaniya.VNaimenovanie, dogovors.DData, dogovors.DStrahSymma, dogovors.DTarifStavka,dogovors.DStrahSymma* dogovors.DTarifStavka /100 as DStrahPlatej FROM dogovors,filials,vidstrahovaniya WHERE dogovors.FKodFiliala=filials.FKodFiliala and dogovors.VKodVidaStrah=vidstrahovaniya.VKodVidaStrah"
Также добавить GridView, задать видимость на странице false и указать в коде в заголовке цикла foreach данный GridView.
Наполнение Web-страницы Виды страхования выполняется аналогично рассмотренным страницам Договоры и Филиалы. Также можно добавить экспорт данных по различным запросам к базе данных, задать доступность к таблицам базы данных «Страховая компания» в зависимости от уровня доступа пользователя и т. д. Так, доступ к просмотру, а также редактированию и удалению профессиональной информации, можно разрешить только после регистрации сотрудника.
Экспорт данных в Excel выполняется аналогично, однако в данном задании не рассматривается. В том числе не рассматривается технология стилевого оформления веб-страниц.
Таким образом, описаны все наиболее важные сценарии и процедуры Веб-приложения «Страховая компания».